
Inhalt
- 01. Gegensätze ziehen sich an
- 02. Ergänzende Palette
- 03. Folgen Sie den Farbtönen
- 04. Farben können tief sein
- 05. Zu viel Sättigung?

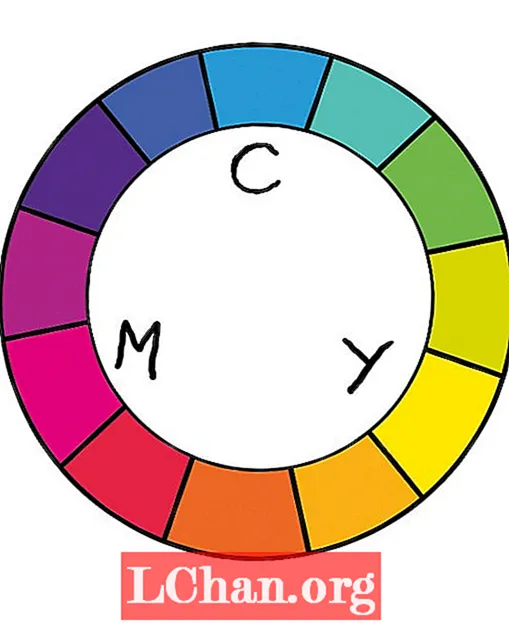
Ein Farbrad ist ein Diagramm, in dem Sie Farben nach einer logischen Anordnung organisieren können. Es gibt viele Möglichkeiten, Farben in einem Farbkreis anzuzeigen. Am häufigsten werden jedoch die Primärfarben auf dem Rad platziert.
Dies sind Cyan, Magenta und Gelb, die nicht durch Mischen anderer Farben erzeugt werden können, sondern zum Mischen beliebiger Farben durch Mischen verwendet werden können. Dann setzen Sie zwischen sie die Sekundärfarben (die Farben, die durch Mischen gleicher Teile von zwei Primärfarben erhalten werden: lila / blau, grün und rot).
Schließlich wird auf jede Seite einer Sekundärfarbe eine Tertiärfarbe gegeben, die durch Mischen einer Sekundärfarbe und der angrenzenden Primärfarbe erzeugt wird.
Mit dem resultierenden Farbrad können Sie leicht feststellen, welche Farben sich ergänzen, indem Sie auf die gegenüberliegende Seite des Rads schauen: Orange / Blau, Rot / Grün, Gelb / Lila usw.
Warum ist das interessant? Nun, im Gegensatz zur Leuchtkraft ist die Farbe subjektiv. Es gibt keinen richtigen oder falschen Weg, Farbe zu verwenden, aber eine übliche Technik für die erfolgreiche Verwendung von Farbe in einem Bild besteht darin, Komplementärfarben zu kombinieren.
Dies funktioniert die meiste Zeit gut, wenn es richtig verwendet wird - mit anderen Worten, mit Subtilität und etwas Logik!
01. Gegensätze ziehen sich an

In diesem Farbrad befinden sich die Komplementärfarben auf den gegenüberliegenden Seiten des Rades.
Sie können graue Farben erstellen, indem Sie Komplementärfarben mischen. Wenn Sie also das Farbrad als Richtlinie verwenden, müssen Sie keine hellen, glänzenden Farben anwenden. Chromatisches Grau, das durch Mischen von Farben erzeugt wird, sieht normalerweise besser aus als Grau, das aus reinem Schwarz und Weiß besteht.
02. Ergänzende Palette

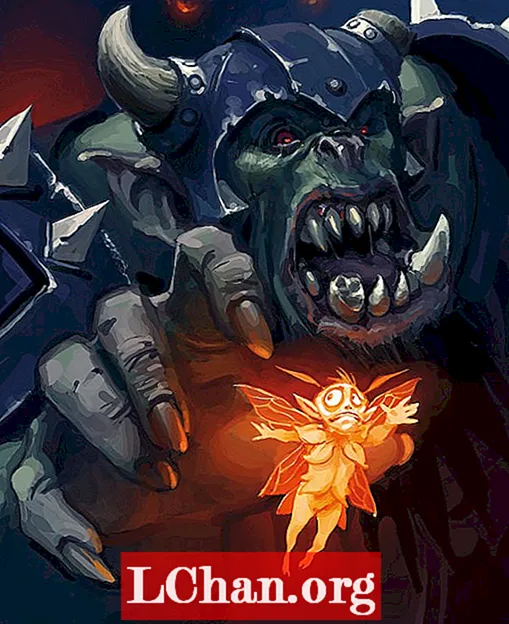
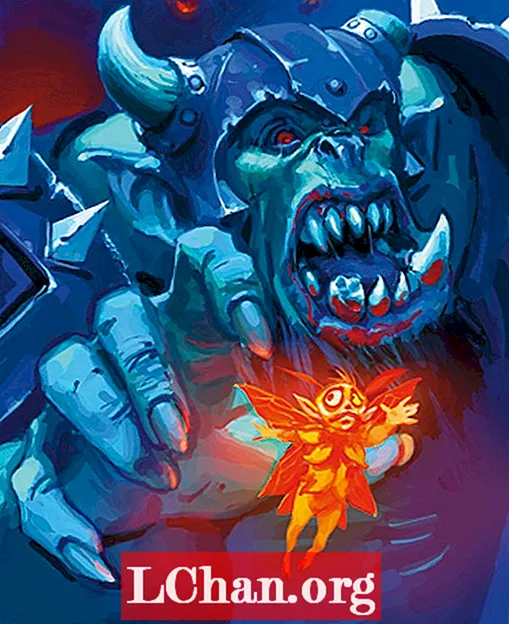
In diesem Beispiel möchte ich einen Ork malen, der einer Fee nachjagt. Wenn ich mir die Szene vorstelle, gibt es einen dunklen Hintergrund und einen hellen Vordergrund. Anstatt für das gesamte Bild eine ähnliche Farbpalette zu verwenden, verwende ich eine ergänzende Palette.
Es wird ansprechender aussehen und ich kann den Vordergrund vom Hintergrund trennen, um das Bild besser lesbar zu machen.
03. Folgen Sie den Farbtönen

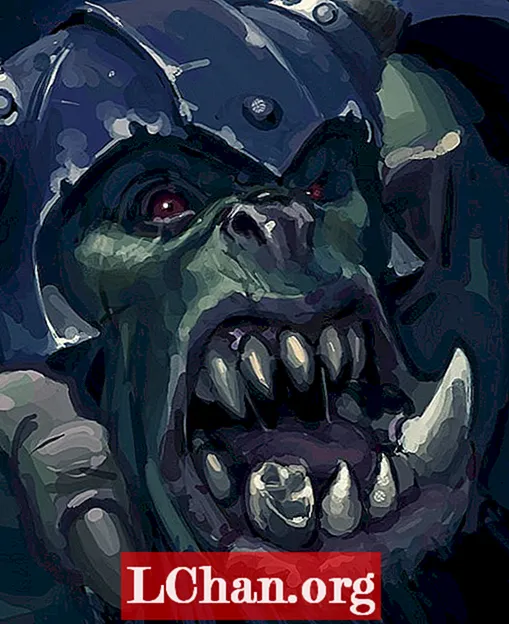
Selbst wenn ich für den Hintergrund die Farben Grün und Blau verwende, bedeutet dies nicht, dass ich ausschließlich Grün und Blau verwenden muss. Je satter Ihre Farben sind, desto besser.
Solange ich die allgemeinen Farbtöne zwischen bläulich und grünlich behalte, kann (und sollte) ich leicht unterschiedliche Farben wie Rot oder Braun hinzufügen, um das Design des Orks zu verbessern und ihn klarer darzustellen.
04. Farben können tief sein

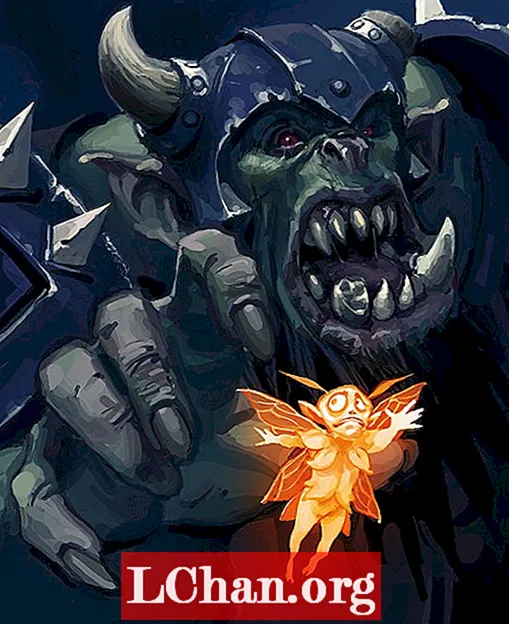
Durch die Kombination von zwei Komplementärfarben gelingt es mir, eine Figur von der anderen zu trennen, wodurch mehr Bildtiefe und eine ansprechendere endgültige Komposition entstehen.
Aber ich muss daran denken, dass die Farben von anderen Farben in der Szene beeinflusst werden, also muss ich das reflektieren. Wenn ich nicht ein bisschen Orange auf die Teile neben der Fee lege, funktioniert es nicht.
05. Zu viel Sättigung?

Wenn Sie hoch gesättigte Komplementärfarben mischen, ist das Ergebnis für die Augen unangenehm und beeinträchtigt das gesamte Bild.
Sättigung ist wie Salz: Sie kann eine Mahlzeit verbessern oder sie ruinieren, wenn Sie zu viel hinzufügen.
Wörter: Paco Rico Torres
Paco Rico Torres ist ein in Spanien lebender freiberuflicher Illustrator, der Kunst für verschiedene Kartenspiele, Magazine, Bücher und Rollenspiele produziert hat. Dieser Artikel erschien ursprünglich in der ImagineFX-Ausgabe 100.
So was? Lese das...
- Die B-Movie-Kunst, die so schlecht ist, dass sie gut ist
- Wie man ein Künstler ohne traditionelle Kunstschule wird
- 3 Top-Tipps zur Veranschaulichung der Persönlichkeit


