Inhalt
- 01. Fügen Sie dem Body-Tag Ihrer Seite Code hinzu
- 02. Styling des Displays
- 03. Anzeige des Fehlers
- 04. Halte alles
- 05. Die Panne laufen lassen
- 06. Zurück zur Normalität
- Holen Sie sich jetzt Ihr Ticket für Generate New York
Eine gute Möglichkeit, Aufmerksamkeit zu erregen - und sie zu behalten - besteht darin, ein Website-Layout zu erstellen, das Ihre Talente von Anfang an zur Geltung bringt (ein anständiger Website-Builder kann beim Erstellen helfen). Die Website der ukrainischen Webagentur Vintage ist ein gutes Beispiel dafür und zieht Sie in ihr VR-Design-Portfolio mit einer auffälligen Kombination aus einem pulsierenden Logo aus Glaspartikeln und einem schönen Fehler, der beim Schweben aktiviert wird.
- Webanimation: Kein Code erforderlich
Ein einfacher, sparsam verwendeter Glitch-Effekt kann Ihrer Website ein entscheidendes visuelles Interesse verleihen und ist überraschend einfach zu implementieren. Hier erfahren Sie, wie es geht.
Haben Sie eine komplexe Website im Sinn? Stellen Sie sicher, dass Ihr Webhosting der Aufgabe gewachsen ist. Und bewahren Sie Ihre Designdateien sicher im Cloud-Speicher auf.
Laden Sie die Dateien herunter für dieses Tutorial.
01. Fügen Sie dem Body-Tag Ihrer Seite Code hinzu

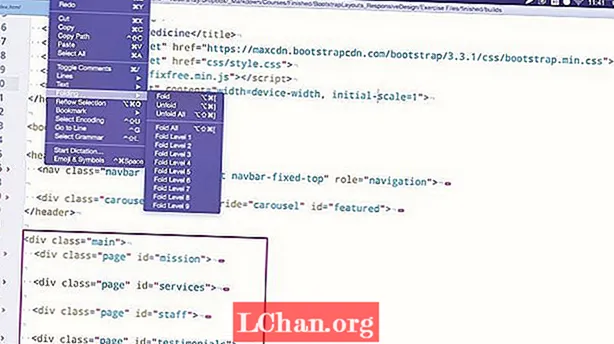
Das Erstellen eines einfachen Glitch-Effekts kann auf so viele verschiedene Arten erfolgen. Hier tun wir dies, indem wir ein animiertes GIF über dem Text haben, das im Display ein- und ausgeschaltet wird. Fügen Sie diesen Code zunächst dem Body-Tag Ihrer Seite hinzu.
div id = "Inhaber" onmouseover = "glitch ()"> div id = "glitch"> / div> WEB br> PRODUKT> ION / div>
02. Styling des Displays
Der Inhalt verwendet eine bestimmte Schriftart von Google Fonts namens Work Sans. Nehmen Sie den Link von dort und platzieren Sie ihn in Ihrem Kopfbereich. Fügen Sie dann das CSS entweder zu Stil-Tags oder zu einer separaten CSS-Datei hinzu. Die Seite ist schwarz mit weißem Text und der Halter ist für den Text gestaltet.
Körper {Hintergrund: # 000; Schriftfamilie: "Work Sans", serifenlos; Farbe: #fff; } #holder {Schriftgröße: 6em; Breite: 500px; Höhe: 300px; Rand: 0 Auto; Position: relativ; }}
03. Anzeige des Fehlers
Der Glitch-Effekt ist ein Hintergrundbild, das direkt über dem Text platziert wird. Der wichtige Teil hierbei ist, dass es unsichtbar gemacht wird, indem die Deckkraft auf Null reduziert wird, sodass es erst angezeigt wird, wenn der Benutzer mit dem Text interagiert.
#glitch {Position: absolut; oben: 0; links: 0; Z-Index: 10; Breite: 100%; Höhe: 100%; Hintergrund: URL (glitch.gif); Deckkraft: 0; }}
04. Halte alles
Fügen Sie am Ende des Textabschnitts Skript-Tags hinzu und erstellen Sie einen zwischengespeicherten Verweis auf das "Glitch" -Div im Dokument. Dann wird eine Variable mit dem Namen "over" auf "false" gesetzt. Dies wird ein- und ausgeschaltet, wenn der Benutzer über den Text fährt.
var gl = document.getElementById ("glitch"); var over = false;
05. Die Panne laufen lassen
Die Glitch-Funktion wird aufgerufen, wenn sich die Maus über den Text bewegt. Wenn der Fehler nicht auftritt, wird die Sichtbarkeit des Fehlers aktiviert und nach anderthalb Sekunden deaktiviert.Sie können damit experimentieren und eine Zufallszahl verwenden, um es unvorhersehbarer zu machen.
Funktion glitch () {if (over == false) {gl.style.opacity = "1"; setTimeout (function () {normal ();}, 1500); }}
06. Zurück zur Normalität
Der Glitch-Effekt sollte nicht eingeschaltet bleiben, da er für den Benutzer zu ärgerlich wäre, aber als interaktives Element funktioniert er gut. Hier setzt der Code die Deckkraft auf Null zurück, sodass sie nicht über dem Text sichtbar ist.
Funktion normal () {gl.style.opacity = "0"; }}
Holen Sie sich jetzt Ihr Ticket für Generate New York

Dreitägiges Webdesign-Event Generate New York ist zurück. Zu den Hauptrednern, die vom 25. bis 27. April 2018 stattfinden, gehören Dan Mall von SuperFriendly, der Berater für Webanimationen Val Head, der Full-Stack-JavaScript-Entwickler Wes Bos und weitere. Es gibt auch einen ganzen Tag voller Workshops und wertvoller Networking-Möglichkeiten - verpassen Sie es nicht. Holen Sie sich jetzt Ihr Generate-Ticket.
Dieser Artikel wurde ursprünglich in Ausgabe 270 des kreativen Webdesign-Magazins Web Designer veröffentlicht. Ausgabe 270 hier kaufen oder Abonnieren Sie hier den Web Designer.