
Inhalt
- 01. Matrix ist ein System
- 02. April Duschen bringen Mai Blumen
- 03. 3D Stadtrundfahrt
- 04. Seltsame Kristalle
- 05. 1K Meteore
- 06. Mach dir keine Sorgen, sei glücklich!
- 07. Morphose
- 08. Comanche
- 09. Blume
- 10. Furbee
- Mochte dies? Lese das!
Der JS1K-Wettbewerb fordert Webdesigner jedes Jahr auf, eine coole JavaScript-Anwendung zu erstellen, die nicht größer als 1 KB ist. Der Wettbewerb begann als Scherz, aber die hohe Qualität der Beiträge im Laufe der Jahre hat dazu geführt, dass er zu einem brillanten Schaufenster dessen wurde, was man mit einer Handvoll Code machen kann.
Hier sind 10 unserer Lieblingsbeiträge für den diesjährigen Wettbewerb - aber es gibt noch viel mehr erstaunliche Arbeiten zu sehen: Schauen Sie sich die Liste auf der JS1K-Website vollständig an. (Und wenn Sie teilnehmen möchten, haben Sie noch Zeit. Der letzte Anruf für Einträge ist an diesem Sonntag um Mitternacht.)
- Lesen Sie hier alle unsere JavaScript-Artikel
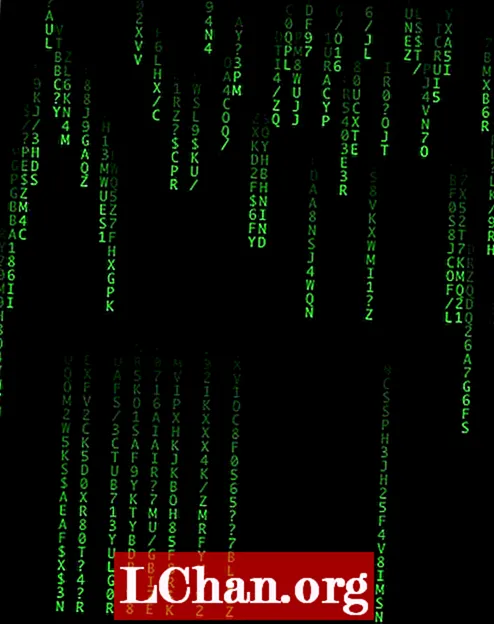
01. Matrix ist ein System

Wer würde nicht begeistert sein von dieser brillanten Demo, die die berühmte "Digital Rain" -Sequenz von The Matrix mit verkleinertem JavaScript reproduziert? Es wurde von Pedro Franceschi mit nur 956 Byte Code erstellt.
02. April Duschen bringen Mai Blumen

Dieses einfache, aber unterhaltsame Tippspiel, das auf frühlingshaften Animationen basiert, wurde von Abigail Cabunoc erstellt. Der Code wurde mit Closure Compiler komprimiert, dann von Hand weiter minimiert und schließlich JS Crush.
03. 3D Stadtrundfahrt

Die 3D City Tour bietet genau das, was sie verspricht - einen Blick aus der ersten Person auf eine Inselstadt im Frühling. Fliegen Sie mit der Maus über die Stadt, springen Sie von Dach zu Dach oder fahren Sie mit den Autos auf den Straßen. Sie können sich auch einfach vom Autopiloten herumführen lassen. Mit Gebäuden, Straßen, Verkehrsschildern, fahrenden Autos, Parks, einem Meer und vielem mehr werden Sie erstaunt sein, dass Jani Ylikangas es geschafft hat, all dies in weniger als 1 km zu schaffen.
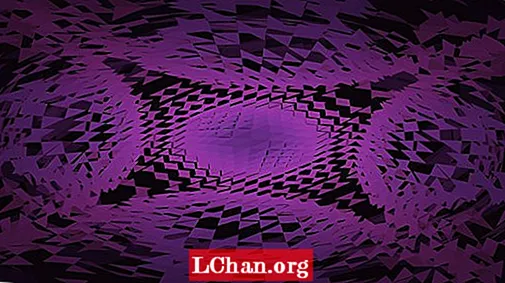
04. Seltsame Kristalle

Diese erstaunliche 3D-Animation von Philippe Deschaseaux nimmt Sie mit auf eine seltsame Reise durch eine unterirdische Mine. "Die Bergleute haben aufgehört zu arbeiten", heißt es in der Beschreibung. "Sie haben Angst. Es scheint alles von diesen seltsamen Kristallen zu kommen, die einige gesehen haben. Sei geduldig und mit ein bisschen Glück wirst du sie sehen."
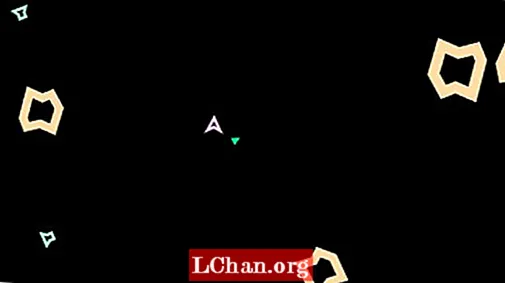
05. 1K Meteore

Wir sind ein Fan von Old-School-Spielen bei Creative Bloq, deshalb lieben wir diesen Asteroids-Tribut von Oscar Toledo G. Er läuft auf den meisten Maschinen mit 30 Bildern pro Sekunde, jedes Spiel ist einzigartig und bietet, wie der Schöpfer erklärt, "a viel Realismus, da es im Weltraum keine Geräusche gibt ".
06. Mach dir keine Sorgen, sei glücklich!

Diese selbstlaufende Pseudo-3D-Animation zeigt eine vielbeschäftigte Biene, die nach links und rechts fliegt, frisches, animiertes, schwankendes Gras mit Tiefenmarkierung, hübsche Blumen und eine Kamera, die sich zu Ihrer Unterhaltung in alle Richtungen (links, rechts, oben, unten und vorwärts) bewegt . Der von Manuel Rülke erstellte Code wurde mit dem Closure Compiler minimiert, von Hand weiter optimiert und anschließend mit JS Crush zerkleinert.
07. Morphose

Mit diesem interaktiven 3D-Netz müssen Sie spielen. Die von Benjamin Bill Planche erstellte Demo verwendet den Painter-Algorithmus, um das 3D-Netz zu rendern. Nachdem jedes Gesicht auf das von der Kamera definierte Koordinatensystem projiziert wurde, werden sie nach abnehmender Tiefe sortiert, um die Malreihenfolge zu erhalten. Die angezeigte Form ist das Ergebnis eines chaotischen Tweenings zwischen zwei vorgenerierten Netzen, einem Würfel und einer Kugel. Um ein reibungsloses Tweening für die Flächen zu erzielen, wird die Kugelgeometrie erstellt, indem jeder Scheitelpunkt des Würfels abgebildet wird (Cube-Mapping-Methode).
08. Comanche

Diese Hommage an das Hubschraubersimulationsspiel Comanche: Maximum Overkill ermöglicht es Ihnen, Pfeile zu verwenden, um Pitch und Roll zu steuern (Höhe ist auf Autopilot). Der Himmel wechselt von Tag zu Nacht und das Spiel läuft mit 25 FPS auf einem mittelgroßen Computer. Der von Siorki entworfene Packer-Code wurde sowohl aus First Crush als auch aus JS Crush entwickelt.
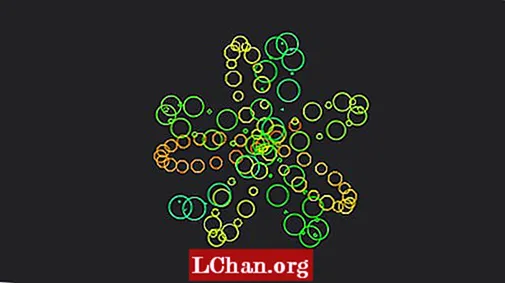
09. Blume

Die Art und Weise, wie sich diese wellenförmigen, sich drehenden Kreise zu einer rotierenden Blütenform formen, ist einfach wunderschön und muss gesehen werden, um geglaubt zu werden. Es wurde von Cheeseum in nur 960 Bytes erstellt.
10. Furbee

Hier stößt Roman Cortes mit einer 2D-Leinwand und High-End-Hardware wirklich an die Grenzen dessen, was in weniger als 1 KB möglich ist. Diese farbenfrohe Animation bietet Pelzrendering, Flügel mit künstlerischer Bewegungsunschärfe und eine 3D-Wolkenlandschaft. Um es in vollen Zügen genießen zu können, muss es auf einem sehr leistungsstarken Computer mit Chrome angesehen werden. (In einem anderen Eintrag, Furbee, verlassen Sie diesen Tunnel so schnell wie möglich! Cortes hat seinen Furbee mit Deschaseaux 'Eintrag - Nummer 2 auf unserer Liste - vermischt, und das ist auch ziemlich unglaublich.)
Mochte dies? Lese das!
- So erstellen Sie eine App
- Die besten 3D-Filme des Jahres 2013
- Entdecken Sie, was als nächstes für Augmented Reality kommt
Haben Sie eine erstaunliche JavaScript-Erstellung in 1k oder weniger gesehen? Erzähl uns davon in den Kommentaren!


