
Inhalt
- Schritt 01
- Schritt 02
- Schritt 03
- Schritt 04
- Schritt 05
- Schritt 06
- Schritt 07
- Schritt 08
- Schritt 09
- Schritt 10
- Schritt 11
- Schritt 12
- Schritt 13
- Schritt 14
- Schritt 15
- Schritt 16
- Mochte dies? Lese das!
Als Grafikdesigner tendieren wir dazu, einige goldene Regeln zu befolgen: Die Botschaft muss klar sein, die Farben müssen harmonisch sein und der Text muss ausgewogen und lesbar sein.
Aber manchmal müssen wir diese Regeln an ihre Grenzen bringen, sie verwechseln oder sogar brechen, um etwas anderes oder etwas Besonderes zu schaffen. Darum geht es in diesem Tutorial. Stellen Sie sich für einen Moment vor, dass nicht alle Glyphen und Zeichen in Wörtern für Text erstellt wurden, sondern zur Veranschaulichung.
Jeder Buchstabe ist wie ein ganz besonderer und einzigartiger Pinsel - und Sie haben Tausende davon. Schauen Sie sich einfach Ihre Zeichenpalette in Illustrator an und stellen Sie sich vor, wie viele Möglichkeiten Schriftarten Ihnen bieten können. Wir werden eine andere Art des Schreibens untersuchen (oder eine neue Art des Illustrierens, je nachdem, wie Sie es betrachten). Seien Sie also bereit, Ihren Geist zu zerstören und Spaß mit Typografie zu haben.
Schritt 01

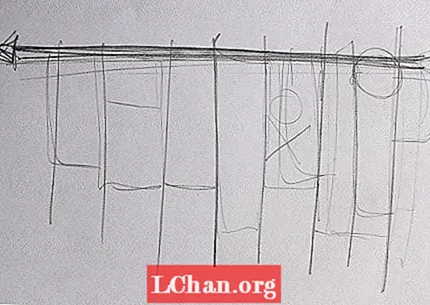
Wenn Sie ein Projekt von Grund auf neu starten, ist es immer nützlich, zu den Grundlagen zurückzukehren. Nehmen Sie also einen Bleistift und ein leeres Papier und skizzieren Sie einige Linien. Das Wichtigste dabei ist, unsere Hauptachse oder den Kern unseres späteren Bildes zu entdecken. Es muss nicht das Letzte sein, aber es gibt Ihnen eine Idee.
Schritt 02

Die Botschaft ist wichtig, aber in diesem Fall ist es uns wichtiger, wie sie aussieht. Wenn Sie also ein Lieblingszitat haben, verwenden Sie es oder gehen Sie einfach zu Google. Geben Sie "Zitat des Tages" ein und klicken Sie auf "Ich fühle mich glücklich". Hier bin ich einfach mit dem traditionellen Pangram gegangen. "Der schnelle braune Fuchs springt über den faulen Hund."
Schritt 03

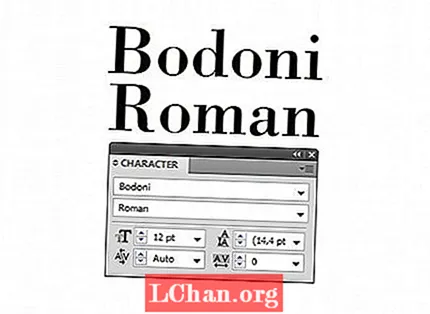
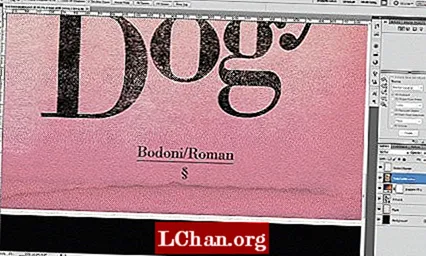
Die Auswahl der Schriftart ist einer der Schlüssel für diese Art von Projekt. Jede Schriftart oder Schriftfamilie hat ihre eigene Persönlichkeit, und wir werden dies voll ausnutzen. Ich habe den klassischen Bodoni Roman für dieses spezielle Projekt ausgewählt, weil er wunderschöne Serifen und starke Stängel hat.
Schritt 04

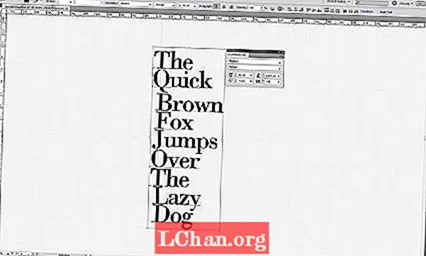
Wir sind bereit, mit dem Spielen zu beginnen. Geben Sie Ihr Zitat in Illustrator ein. Es ist wichtig, dass wir jedes Wort vom Rest trennen. Beginnen Sie mit dem Aufbau der Hauptachse. Verwenden Sie die Stiele der Großbuchstaben, um die gewählte Richtung zu verstärken, und setzen Sie die Verfolgung in der Zeichenpalette auf -50.
Schritt 05

Füllen Sie die Leerzeichen zwischen den Wörtern aus. Dies gibt Ihnen das Gefühl eines kompakteren Textblocks. Es ist wichtig, die Gesamtform Ihres Kunstwerks zu berücksichtigen und zu versuchen, ein Gleichgewicht zwischen schwarzen und weißen Zonen herzustellen. In diesem Fall müssen wir das J von "Jump" und das D von "Dog" trennen und sie oben ausrichten, damit sie passen.
Schritt 06

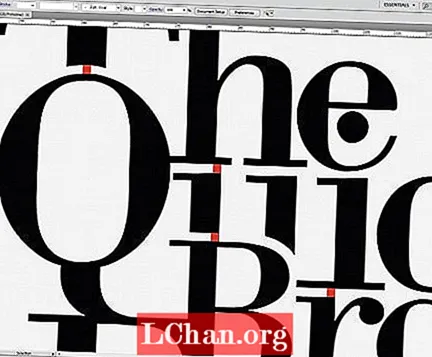
Um die Serifen nutzen zu können, müssen wir mit den Ligaturen zwischen Glyphen spielen. Wie Sie sehen können, verwende ich den Nachkomme des Q, um mich nahtlos in das F einzufügen, und auch die Serife des F berührt auch die Basis des B. Alle diese Bewegungen werden uns das Gefühl geben, dass die Wörter sind fließend und dass sie natürlich positioniert sind.
Schritt 07

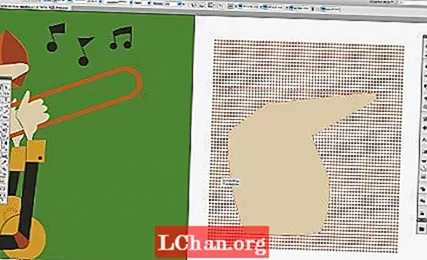
Wir werden einige Teile der Glyphen maskieren, um sicherzustellen, dass die Buchstaben noch erkennbar sind. Verwenden Sie die Pathfinder-Palette. Drücken Sie Umschalt + Befehlstaste / Strg + F9, um es anzuzeigen. Erstellen Sie mit dem Elipse-Werkzeug (L) eine runde Form und platzieren Sie sie vor Ihrem Glyphen. Wählen Sie beide aus und klicken Sie auf das Symbol Subtrahieren. Halten Sie dabei die Alt-Taste gedrückt. Auf diese Weise können Sie es später bearbeiten, indem Sie darauf doppelklicken. Wiederholen Sie diesen Schritt so oft Sie möchten.
Schritt 08

Ein weiterer guter Schritt besteht darin, die Größe einiger Zeichen zu ändern, insbesondere wenn Sie der Meinung sind, dass ein bestimmter Teil des Textes herausspringen muss. Zum Beispiel habe ich den "Ochsen" von "Fuchs" genommen und ein wenig vergrößert, damit er besser zwischen beide Wörter passt. Stellen Sie sicher, dass Sie die Umschalttaste gedrückt halten, damit Sie die Glyphen nicht verzerren. Machen Sie dasselbe mit "Brown" und verkleinern Sie es, damit es besser passt.
Schritt 09

Sobald wir eine gute Komposition haben, müssen wir die Abstände zwischen Wörtern und Glyphen anpassen. Dies wird einige Zeit dauern, aber es wird sicherstellen, dass alles vorhanden und ausgewogen ist. Erstellen Sie mit dem Rechteck-Werkzeug (M) ein Quadrat und beginnen Sie mit dem Anpassen der Lücken.
Schritt 10

Zeit, unsere Kunstwerke zu polieren; Wir haben die Größe geändert und maskiert und werden viele Knoten finden, die falsch sind. Zoomen Sie also hinein und entfernen Sie diese Knoten mit dem Stiftwerkzeug (P). Stellen Sie sicher, dass Sie keinen Schlüsselknoten löschen oder etwas verformen.
Schritt 11

Wir sind in Illustrator fertig - Zeit, unserem Design einen Funken zu verleihen. Erstellen Sie ein neues Dokument in Photoshop mit 300 dpi, damit Sie es später drucken können. Gehen Sie zu Illustrator, wählen Sie Alle aus (Cmd / Strg + A) und kopieren Sie dann. Gehen Sie zurück zu Photoshop und fügen Sie es ein.
Schritt 12

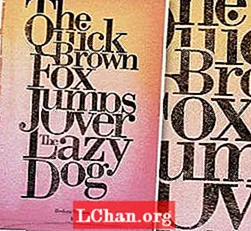
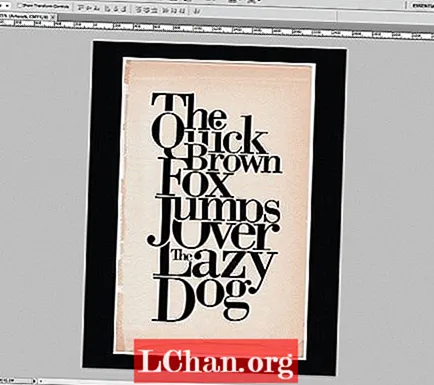
Wir werden einen Papierhintergrund im Vintage-Stil verwenden, damit er gut aussieht. Sie können eine beliebige Textur verwenden. Ich habe nur das Gefühl, dass diese Art von Serifenschrift sehr gut mit Vintage- oder Retro-Texturen funktioniert. Importieren Sie Ihr Papierbild und platzieren Sie es hinter Ihrem eingefügten Bildmaterial. Füllen Sie den Hintergrund mit Schwarz - Sie können dies mit dem Farbeimer-Werkzeug (G) und einer schwarzen Farbe tun.
Schritt 13

Um diesen altersbedingten Look zu erzielen, müssen wir unsere zusammengesetzte Typografieebene auswählen, mit der rechten Maustaste darauf klicken und zu Mischoptionen gehen. Beginnen Sie in den Mischoptionen mit den Schiebereglern „Mischen wenn:“ zu spielen, bis Sie diesen grungy Look erhalten. Stellen Sie sicher, dass Sie den richtigen Kanal auswählen, der je nach Farbe der dahinter liegenden Ebene variieren kann. In diesem Fall habe ich den Magenta-Kanal verwendet.
Schritt 14

Unser nächster Schritt besteht darin, das endgültige Farbschema für Ihr Design zu erstellen. Erstellen Sie in der Ebenenpalette eine neue Ebene für die Anpassung der Verlaufsfüllung. Wählen Sie im Voreinstellungsfeld Violett / Orange oder eine für Sie geeignete Kombination. Drücken Sie OK und ändern Sie den Übertragungsmodus der Ebene in Color Burn. Legen Sie es auf die Oberseite und verringern Sie die Transparenz auf 50%, wenn Sie der Meinung sind, dass es zu gesättigt aussieht.
Schritt 15

Fast dort. Wir müssen den Vintage-Look verbessern. Um dies zu tun, werden wir etwas Lärm hinzufügen. Gehen Sie zur obersten Ebene in der Ebenenpalette und drücken Sie Umschalt + Befehlstaste / Strg + Alt + E, um eine neue zusammengeführte Ebene aller unserer Ebenen zu erstellen. Wenn diese neue Ebene ausgewählt ist, gehen Sie zu Filter> Rauschen> Rauschen hinzufügen, stellen Sie sie auf 10% ein und drücken Sie OK.
Schritt 16

Wir sind fertig. Wenn ich an dieser Art von Projekt mit großartigen Schriften wie Bodoni arbeite, signiere ich das Kunstwerk gerne mit dem Namen der Familienschriftart - es zeigt etwas Respekt gegenüber dem ursprünglichen Schöpfer.
Worte: Emiliano Suárez
Emiliano Suárez, ein argentinischer Designer, liebt Typografie, Fotografie, Illustration und insbesondere Grafikdesign in all seinen Formen.
Mochte dies? Lese das!
- Laden Sie die besten kostenlosen Schriftarten herunter
- Kostenlose Auswahl an Graffiti-Schriftarten
- Kostenlose Tattoo-Schriften für Designer
- Die ultimative Anleitung zum Entwerfen der besten Logos


