
Inhalt
- 01. Weltbacktag
- 02. Jungfrau
- 03. Kriegskind
- 04. Abendessen von Heston
- 05. Die Studio-Träume
- 06. Alumni der Universität von Canberra
- 07. Schatzsucher
Hier haben wir einige der besten Drupal-Websites ausgewählt, um Ihnen zu zeigen, wozu dieses unglaubliche Content-Management-System in der Lage ist. Wenn Sie sich von ihnen inspirieren lassen, finden Sie in unserer Liste der besten Drupal-Themen weitere Beispiele dafür, wie Ihre Website aussehen kann. Die meisten davon sind kostenlos, sodass Sie sie auch ausprobieren können.
WordPress ist zwar das weltweit beliebteste Web-Design-Content-Management-System (CMS), aber nicht das einzige. Drupal wurde von Webentwicklern für Webentwickler entwickelt und unterstützt Millionen von Websites in mehr als 180 Sprachen. Eine riesige Online-Community mit mehr als 26.000 erstellt und teilt ständig Themen und Ressourcen. Hier sind einige der besten, die es gibt.
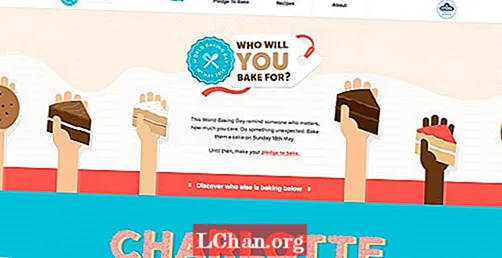
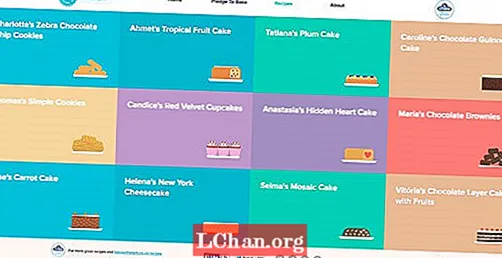
01. Weltbacktag

Der Weltbacktag hat einen bestimmten Zweck. Es wird ein Tag vorgeschlagen, an dem die Menschen über ihre Backkomfortzonen hinausgeschoben werden sollen, um etwas zu versuchen, das sie sonst nicht wagen würden. Die in London ansässige Agentur Lean Mean Fighting Machine, die sich für Drupal entschieden hat, um das schicke Frontend mit Strom zu versorgen, bedient die Basis für Butterkekse auf dieser Website.
Der Projektleiter, Siân McLachlan, räumt ein, dass LMFM "Drupal aufgrund seiner Funktionen für die Inhaltsverwaltung bevorzugt. Seine Inhaltstypen haben uns geholfen, die Struktur der Rezepte schnell aufzubauen, und haben uns die Flexibilität gegeben, sie als Projekt zu ändern." Dies war entscheidend für die Verwaltung von 100 Rezepten aus der ganzen Welt. "

Die Internationalisierung spielt auf dieser Seite offensichtlich eine große Rolle und Drupal war der Aufgabe mehr als gewachsen, erklärt McLachlan. "Wir haben große Plug-Ins wie Internationalization verwendet, um WBD in eine mehrsprachige Website zu verwandeln.
"Feeds bietet eine nette Benutzeroberfläche für diejenigen, die Inhalte aus einer CSV-Datei in Drupal importieren möchten. Dies erwies sich als wichtig, wenn Rezepte in fünf verschiedenen Sprachen verwaltet werden!"
02. Jungfrau

Virgin bat Beyond, seine Unternehmenswebsite neu zu interpretieren und dabei immersive Inhalte zu verwenden, die die Werte von Virgin repräsentieren und als Tor zu seiner Marke fungieren. Virgin veröffentlicht täglich Inhalte und benötigt ein CMS, um seine kreativen Fähigkeiten zu unterstützen. "Der Kunde wollte ein Open-Source-CMS, deshalb haben wir eine Reihe von Standardoptionen ausprobiert und Drupal ausgewählt", sagt Mark Allen, Digital Director bei Beyond. "Um unsere kreative Vision zu verwirklichen, haben wir Drupal auf ein Maß an Anpassung gebracht, was bedeutete, dass der Kunde eine Lösung fand, die über seinen Erwartungen lag."
Das Design ist mutig und reaktionsschnell. Dies ist eine beeindruckende Leistung auf einer Website, die unregelmäßige Gitter verwendet und keine Angst hat, aus der Box auszubrechen und neue Designtricks auszuprobieren. "Wir haben eine visuelle Sprache geschaffen, um Virgin's Wert von 'Smart Disruption' darzustellen. Wir haben flache Designprinzipien übernommen und sie mit einem verzerrten Punk-inspirierten 'zerrissenen' Pixeleffekt auf eindrucksvolle Bilder gelegt - eine Hommage an die Punk-Wurzeln von Virgin Record aus den 70er Jahren", sagt er Allen.

Überprüfen Sie unbedingt die Suchposition auf größeren Bildschirmen, die eindeutig in der Mitte der Seite platziert sind. Die Suche wird beim Scrollen unscharf, da der Inhalt zur Hauptpriorität wird.
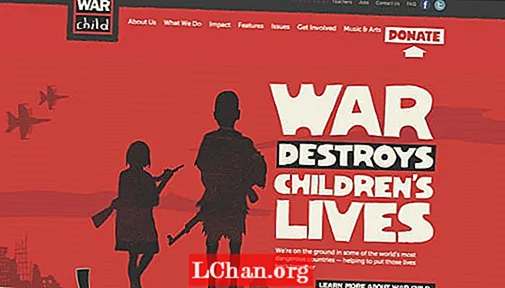
03. Kriegskind

War Child ist eine Wohltätigkeitsorganisation, deren Ziel es ist, Menschen über die Probleme von Kindern in kriegsgeschüttelten Ländern zu informieren und sie zu ermutigen, sich an Spendenaktionen zu beteiligen.
Die Website wurde von Mike Kus entworfen und von Ben Blankley entwickelt, der Drupal als CMS ausgewählt hat. "Es ist nicht nur Open Source, sondern verfügt auch über eine große Community von Entwicklern und Benutzern, die exzellenten technischen Support und Support bieten", erklärt Blankley. "Unsere Online-Abteilung besteht aus einer Person. Wir wollten also unbedingt ein CMS, das leistungsstark ist, für das jedoch keine freiberuflichen oder internen Entwickler erforderlich sind, um neue Funktionen einzubauen."
"Die Site verwendet häufig das Views-Modul, einen der leistungsstärksten Bausteine in Drupal. Es erleichtert das Hinzufügen und Anpassen der Schieberegler / Karussells. Außerdem wird ein statisches Seiten-Caching-Modul verwendet, das hervorragende Arbeit leistet Dies bedeutet, dass die Ladezeit der Seite optimiert wird und dass unsere Website auf einem gemeinsam genutzten Server, der nur 150 GBP pro Jahr kostet, recht schnell ausgeführt wird. "
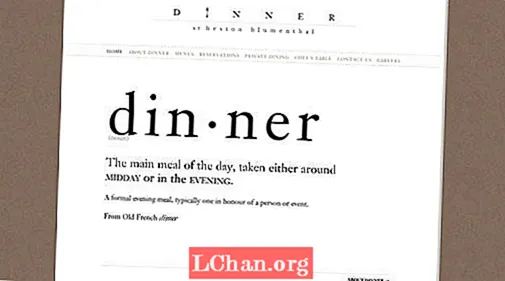
04. Abendessen von Heston

Das Restaurant des Fernsehkochs Heston Blumenthal hat eine wunderschöne Seite
Mit freundlicher Genehmigung von The Neighborhood, mit Design von Stuart Preece, einem Drupal-Backend von Nick Harris und Front-End-Codierung von Andrew Disley.
"Bedingte Kommentare werden zum HTML-Element für Stil-Hooks und um Stil- und Skriptelemente verwendet, um CSS und JavaScript aus IE6 zurückzuhalten", erklärt Disley. "Modernizr wird verwendet, um den IE dazu zu bringen, HTML5-Elemente zu unterstützen und zusätzliche Unterstützung zu bieten." Mit anderen Worten, es ist gut genug zum Essen.
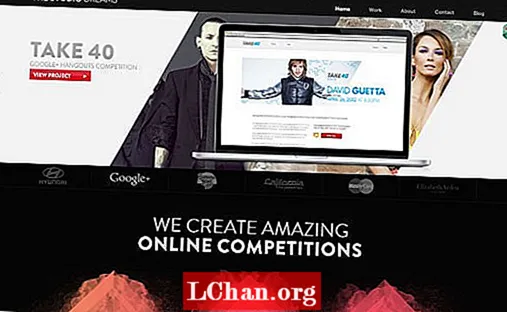
05. Die Studio-Träume

The Studio Dreams ist eine Kreativagentur mit Sitz in Melbourne. Es beherbergt eine bunte Auswahl von Projekten auf seiner Website, die in Form einer großen Bildwand präsentiert werden.
"Wir lieben unsere" Wand der Projekte "und die Möglichkeit, sie nach jedem von uns angebotenen Service zu sortieren", erklärt Kathryn Scott, Creative Director und Designerin der Website. Wir fragen nach der CMS-Wahl. "Wir benutzen Drupal ziemlich oft", antwortet sie. "Die Stabilität und die Community-Basis machen es zu einer sehr einfachen Wahl. Es basiert auch auf PHP, einer unserer wichtigsten Entwicklungssprachen."
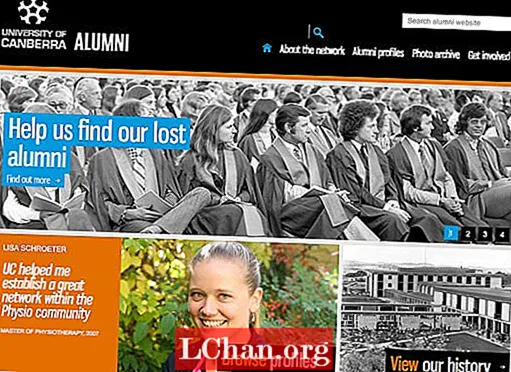
06. Alumni der Universität von Canberra

Die Alumni-Website der University of Canberra soll die Qualität der Alumni der Universität demonstrieren und das Engagement durch persönliche Beiträge zur Alumni-Wall of Fame fördern. Es wurde von Oxide Interactive entworfen, das Drupal als CMS auswählte.
"Bei diesem Projekt hat sich Drupal aufgrund der Verwendung von cleverem Bildmanagement und Benutzerbeiträgen zu unserer bevorzugten Wahl entwickelt", sagt Tim Siers, technischer Direktor von Oxide. "Die große Anzahl an Qualitätsmodulen und die aktive Community machen es zu einer starken Plattform für die effiziente Entwicklung von inhaltsverwalteten Websites wie dieser."
"Das Sammeln von vom Benutzer eingereichten Geschichten und Profilen war einfach. Benutzern und Administratoren werden Kopien der Einreichung per E-Mail zugesandt. Es ist ein müheloser Prozess, von dort aus live auf der Website zu sein. Das Profil und die Listingseiten sind die wichtigsten Funktionen, und wir Ich bin sehr zufrieden mit den Ergebnissen. "
07. Schatzsucher

Treasure Explorer ist eine weitere Website von Oxide Interactive, die von Drupal unterstützt wird. "Dieses Projekt basiert auf benutzergenerierten Inhalten und enthält viele Querverweise", sagt Alexi Paschalidis, Creative Director von Oxide. "Drupal war eine offensichtliche Wahl, um die miteinander verbundene Informationsarchitektur zu vereinfachen und ein robustes, flexibles Benutzerkontosystem bereitzustellen."
"Die aktive Community von Drupal, die zur Entwicklung und Unterstützung unzähliger hochwertiger Module beiträgt, macht es zu einer starken Plattform für die effiziente Entwicklung komplexer Websites wie Treasure Explorer, ohne das Rad ständig neu erfinden zu müssen", fährt Paschalidis fort. "Mit Hilfe einiger Module ist es sehr flexibel, Informationen und die Beziehungen zwischen ihnen zu erfassen und zu kategorisieren. Dies kann dem Benutzer auf verschiedene Arten angezeigt werden, um dem Kontext am besten zu entsprechen: eine Tabelle, eine Liste, ein XML-Feed, Pins auf einer Karte oder etwas völlig Benutzerdefiniertes.
"Die Treasure Explorer-Website nutzt all diese Methoden. Das Endergebnis ist eine ansprechende Erfahrung für Erwachsene oder Kinder, um den Inhalt zu erkunden, anstatt durch eine starre Hierarchie eingeschränkt zu werden."
Nächste Seite: Weitere Beispiele für großartige Drupal-Sites


