
Inhalt
- 01. Lesen Sie das Skript
- 02. Vorrunden erstellen
- 03. Referenzen zusammenbringen
- 04. Blockiere deine Charaktere
- 05. Fügen Sie der Unterzeichnung Details hinzu
- 06. Entwickeln Sie die Strichzeichnungen
- 07. Fehler identifizieren
- 08. Fügen Sie den Linien Gewicht hinzu
- 09. Fügen Sie der Szene einige Details hinzu
- 10. Nehmen Sie Korrekturen vor
- 11. Achten Sie auf kleinere Elemente
- 12. Lassen Sie die Anatomie natürlich aussehen
- 13. Texturelemente einbringen
- 14. Endgültige Verfeinerungen

Dieses Tutorial zeigt Ihnen, wie Sie eine Comic-Seite erstellen. Obwohl wir hier Clip Studio Paint verwenden, gibt es viele Ratschläge, die auf verschiedene digitale Kunstsoftware angewendet werden können. Mein Lieblingsteil bei der Arbeit an einem Comic ist es, das Drehbuch in meinem Kopf durchzudenken und mögliche alternative Versionen in Betracht zu ziehen.
Dieses Beispiel stammt aus einem alten Projekt: einem Torchwood-Buch, das den Abenteuern von Captains Jack und John auf einem Techno-Dschungel-Planeten folgt. Es ist eine starke Action-Seite, die eine Vielzahl von Aufnahmen, ein starkes Charakter-Design und ein gutes Textur-Rendering zeigt (für mehr Inspiration werfen Sie einen Blick auf diese Zusammenfassung der besten Web-Comics).
Lesen Sie mehr: Wacom Intuos Pro Test
Sie erfahren, wie Sie eine Comic-Seite erstellen, einschließlich des Entwurfs der ersten Miniaturansichten, der Verwendung von Referenzen und Techniken zum Aufbau der Seite. Sehen Sie sich den folgenden Zeitraffer an, um einen Überblick über den Erstellungsprozess zu erhalten, oder lesen Sie weiter, um eine schrittweise Anleitung zu erhalten.
Jede Seite ist immer herausfordernd und harte Arbeit, aber durchaus lohnend. Versuchen Sie also immer, sich selbst zu pushen und vor allem Spaß damit zu haben.
Laden Sie eine Reihe von benutzerdefinierten Pinseln herunter für dieses Tutorial
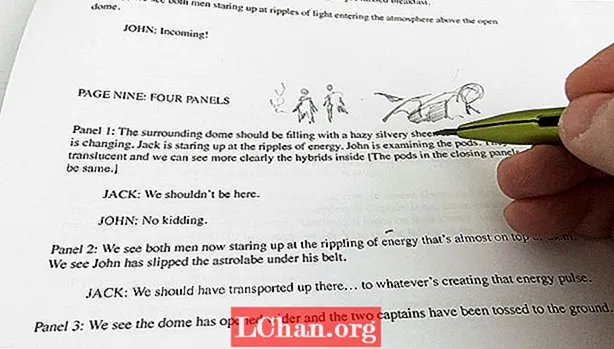
01. Lesen Sie das Skript

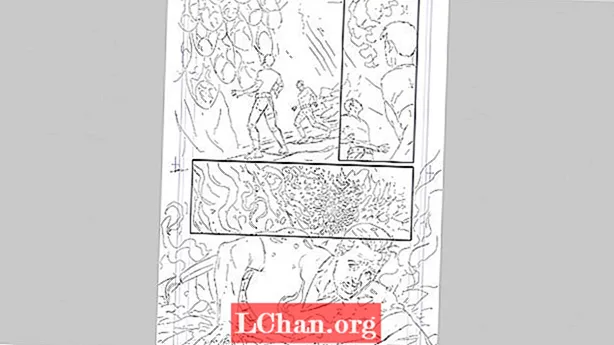
Sobald die Panikattacke von der beängstigenden weißen Seite abgeklungen ist, ist es Zeit, das Skript zu lesen. Identifizieren Sie Momente, die im Text für jedes Panel hervorstechen, und suchen Sie nach dynamischen und klaren Storytelling-Ereignissen, um die Story effektiv voranzutreiben. Es ist eine gute Idee, beim Lesen Miniaturansichten zu erstellen und eventuell benötigte Referenzen aufzuschreiben.
02. Vorrunden erstellen

In diesem Stadium ist es wichtig, nicht wertvoll zu sein, was Sie niederlegen, da nichts in Stein gemeißelt ist. Schruppen Sie das Prelim sehr schnell, ignorieren Sie die Anatomie und das Rendern und arbeiten Sie es dann ab - wobei Sie berücksichtigen, wo die Sprechblasen platziert werden sollen.
03. Referenzen zusammenbringen

Das Drehbuch fordert viel Vegetation, also beginne ich mit der Erforschung von Reben, Dschungeln, Pilzen und Pilzen. Normalerweise schreibe ich in diesem frühen Stadium einige Referenzen auf, um zu verstehen, wie die Umgebungen auf der Seite passen und sich richtig anfühlen.
04. Blockiere deine Charaktere

Nachdem die Vorrunden genehmigt und einige Elemente des Geschichtenerzählens verfeinert wurden, ist es an der Zeit, mit den Zeichnungen unter dem Konzept zu beginnen. Ich zeichne die Bedienfeldränder mit dem Rahmenwerkzeug und blockiere die Figuren dann als Silhouetten mit dem Standard-Basispinsel für dunkleren Bleistift. Dies gibt mir die richtige Masse der Charaktere, mit denen ich arbeiten kann.
05. Fügen Sie der Unterzeichnung Details hinzu

Sobald ich mit der Platzierung der Figur zufrieden bin, erstelle ich eine neue Ebene und stoße die Silhouette zurück, um meine Mittellinien und meine Anatomie zu fixieren. Ich verwende wieder den einfachen Darker Pencil-Pinsel. Nachdem alle Elemente aufgeraut wurden, kann ich sie verfeinern.
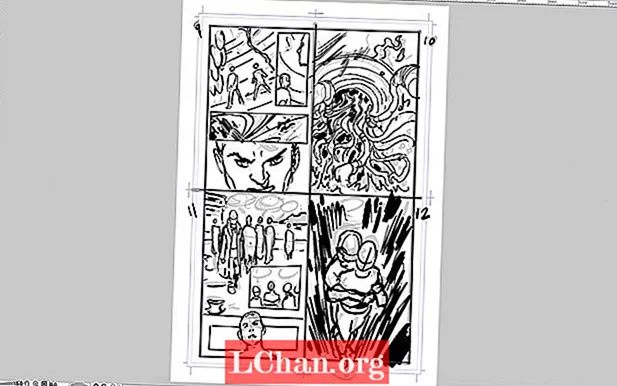
06. Entwickeln Sie die Strichzeichnungen

Sobald Sie mit den Proportionen und der Platzierung der Elemente auf der Seite zufrieden sind, ist es an der Zeit, eine neue Ebene zu erstellen und an der richtigen Zeichnung zu arbeiten. Ich beginne mit meinem benutzerdefinierten Tintenstift-Linienpinsel und lege die Linienarbeit fest, die ich eventuell überarbeiten möchte. In dieser Phase ist es wichtig, leicht zu arbeiten, aber wo immer möglich einige grundlegende Rendering- und Beleuchtungsfunktionen zu verwenden.
07. Fehler identifizieren

Wenn Sie die Strichzeichnungen fertiggestellt haben, werfen Sie einen Blick auf die Seite und suchen Sie nach Elementen, die geändert werden müssen. Es kann hilfreich sein, die Seite umzublättern, um zu sehen, welche Fehler herausspringen, und dann ein paar Notizen zu machen, bevor Sie sie korrigieren. Denken Sie daran, dass auch in diesem Stadium nichts in Stein gemeißelt ist.
08. Fügen Sie den Linien Gewicht hinzu

Der nächste Schritt besteht darin, die Strichstärke zu erhöhen und mit meinem benutzerdefinierten Tintenstiftpinsel den Fluss in die Zeichnung einzuführen (ich sollte mir wirklich einen besseren Namen einfallen lassen!). Die Linie sollte die Lichtquelle und das Gewicht des Charakters definieren. Achten Sie also darauf, dass die Linien nicht flach und charakterlos aussehen.
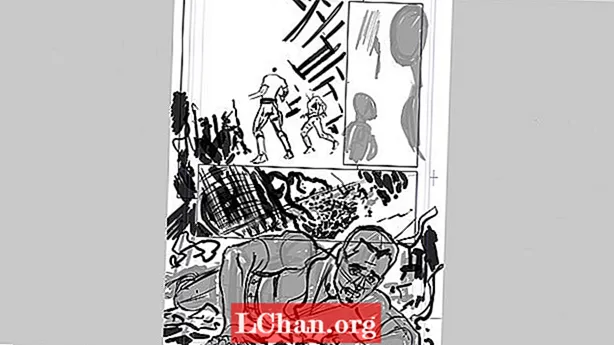
09. Fügen Sie der Szene einige Details hinzu

Ich benutze immer noch den Tintenstiftpinsel (ich weiß, ich weiß) und füge den Detailelementen selektive Strichstärke und Schatten hinzu. Versuchen Sie, mit Ihren Zeilen suggestiv zu sein, anstatt die Dinge zu stark zu rendern, und vermeiden Sie es, die Seite mit zu vielen Details zu füllen. Denken Sie daran, dass das Fehlen von etwas genauso effektiv sein kann wie seine Einbeziehung.
10. Nehmen Sie Korrekturen vor

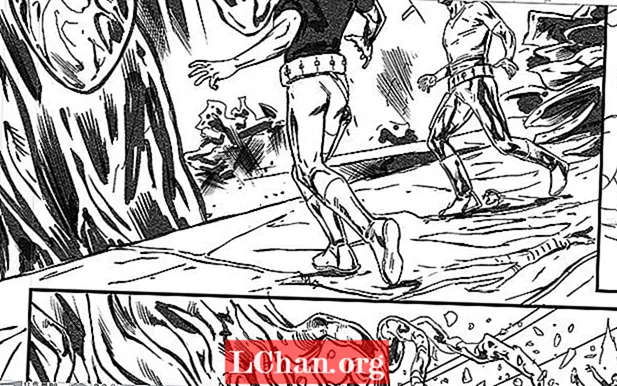
Nachdem ich die Seite durchgesehen habe, entscheide ich, dass ich mit Captain Johns Kopf nicht zufrieden bin. Ich skizziere einen Ersatz auf einer neuen Ebene und verfeinere dann den Ausdruck. Referenzen können in dieser Phase hilfreich sein. Verwenden Sie daher einen Spiegel oder machen Sie ein Foto mit Ihrem Telefon, um das gewünschte Aussehen zu erzielen.
11. Achten Sie auf kleinere Elemente

Wie bei den Trümmerelementen in Schritt 09 achte ich darauf, die Nebenfiguren auf der Seite nicht zu stark zu rendern. Insbesondere beobachte ich meine Strichstärke, wenn die Szene in den Hintergrund tritt. Die Verwendung von Silhouetten und starken Schatten kann auch dazu beitragen, kleinere Zeichen zu definieren. Es ist jedoch ein Balanceakt - kleinere Zeichen können zwischen Hintergrundelementen verloren gehen, wenn sie zu subtil gezeichnet werden.
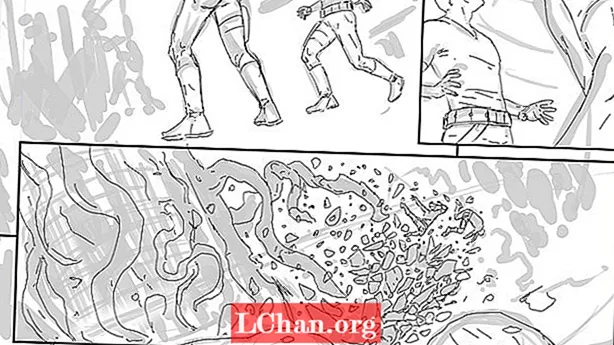
12. Lassen Sie die Anatomie natürlich aussehen

Ich bin auch nicht zufrieden mit Captain Johns Beinen: Sie kamen mir in meinem ursprünglichen Layout etwas seltsam vor, deshalb erstelle ich sie in einer ausgewogeneren Haltung. Versuchen Sie immer, Ihre Charaktere dynamisch und natürlich aussehen zu lassen, anstatt so steif. Ich ändere auch die Haltung der kleineren Charaktere, damit sie besser zur Perspektive des Hintergrunds passen.
13. Texturelemente einbringen

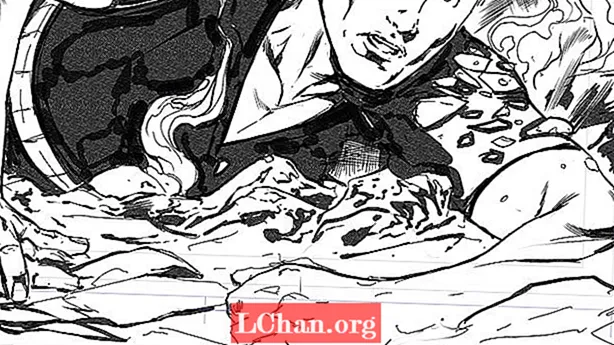
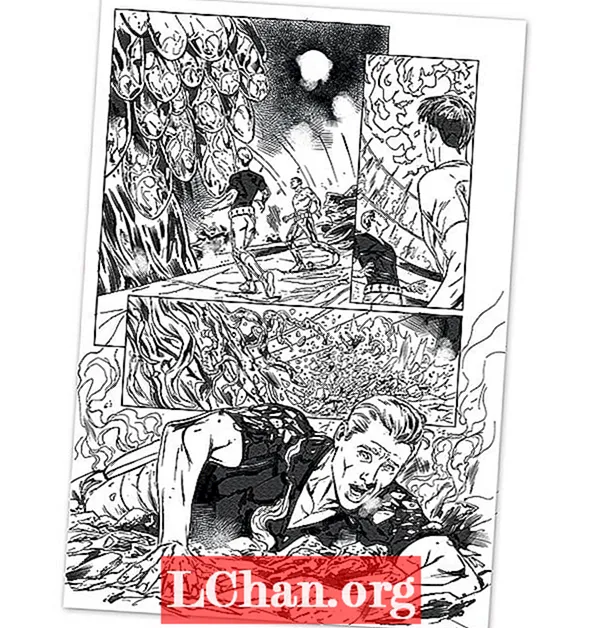
Mit den leistungsstarken Textur- und Schraffurpinseln von Clip Studio Paint füge ich Rauch- und Luftschuttelemente hinzu, um der Seite eine größere Dichte zu verleihen. Ich füge auch Freihand-Schraffuren hinzu, um der Szene ein organischeres und traditionelleres Gefühl zu verleihen. Schließlich füge ich einige weitere Vegetationsdetails in den Hintergrund ein und bringe ein paar Lichtquellen in Tafel eins ein.
14. Endgültige Verfeinerungen

Nachdem die Seite fast fertig ist, verfeinere ich das Gesicht von Captain John auf der Unterseite und füge im Hintergrund weitere Freihand-Schraffuren hinzu. Ich gehe dann zum oberen rechten Feld und zeichne die Energiewellen. Sobald ich mit der Seite zufrieden bin, gebe ich sie als Graustufen-TIF mit 500 dpi aus und lehne mich dann in meinem Stuhl zurück. Puh!
Dieser Artikel erschien ursprünglich in Ausgabe 149 von ImagineFX, das weltweit führende Magazin für digitale Künstler. Abonnieren Sie hier.


