
Dieser Artikel erschien erstmals in den Ausgaben 213 und 215 des .net-Magazins - dem weltweit meistverkauften Magazin für Webdesigner und -entwickler.
Sie wissen wahrscheinlich, dass die iOS-Geräte von Apple über einen integrierten Bildschirmleser namens VoiceOver verfügen. Was Sie jedoch möglicherweise nicht wissen, ist, wie einfach es ist, Ihre Apps zugänglich zu machen.
Wenn VoiceOver aktiviert ist, ändert sich das grundlegende Gesten-Set. Zum Beispiel hebt ein einzelnes Tippen ein Element hervor und spricht seinen Namen, und ein doppeltes Tippen öffnet oder aktiviert das Element.
Wenn Sie VoiceOver noch nicht verwendet haben, lohnt es sich, sich ein wenig Zeit zu nehmen, um damit herumzuspielen. Tippen Sie zum Einschalten auf Einstellungen> Allgemein> Eingabehilfen> VoiceOver. Sie können VoiceOver einem Dreifachklick auf die Home-Schaltfläche zuweisen, um das Ein- und Ausschalten zu vereinfachen. Aktivieren Sie einfach die Option unter Einstellungen> Allgemein> Barrierefreiheit. Apple bietet unter support.apple.com/kb/HT3598 hilfreiche Tipps für den Einstieg.
Auf eine App kann zugegriffen werden, wenn ihre Elemente der Benutzeroberfläche diesen Interaktionsstil unterstützen. Tatsächlich müssen VoiceOver-Benutzer vier grundlegende Informationen zu jedem UI-Element kennen: Existiert es, was ist es, was macht es und was passiert, wenn es aktiviert wird?
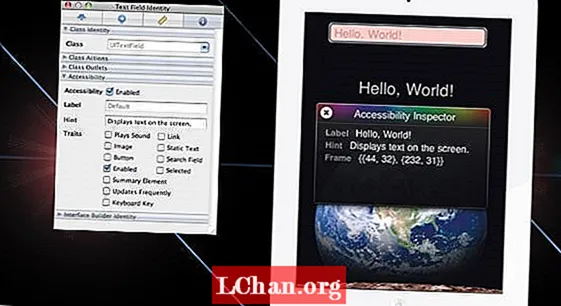
Glücklicherweise für Entwickler (und VoiceOver-Benutzer) stellen native UIKit-Steuerelemente diese Informationen standardmäßig bereit. Normalerweise müssen Sie diese Steuerelemente nicht ändern, obwohl es manchmal vorkommen kann, dass Sie geringfügige Anpassungen vornehmen möchten, um eine optimale Benutzererfahrung zu erzielen. Wenn Sie jedoch benutzerdefinierte Steuerelemente erstellen, müssen Sie die folgenden Einstellungen auf jeden Fall über den Schnittstellenentwickler konfigurieren.
- Existiert es? Eingabehilfen aktiviert ist ein Kontrollkästchen, mit dem festgelegt wird, ob das Element für VoiceOver verfügbar ist oder nicht. Es ist standardmäßig für native UIKit-Steuerelemente aktiviert, Sie müssen es jedoch für Ihre benutzerdefinierten Steuerelemente aktivieren. Wenn diese Einstellung deaktiviert ist, verschwindet das Element vollständig aus der VoiceOver-Wahrnehmung. Überlegen Sie also genau, bevor Sie es deaktivieren.
- Was tut es? Die Beschriftung ist eine kurze Textbeschreibung der Funktionsweise des Elements. Normalerweise nur ein einzelnes Wort, z. B. "Wiedergabe" oder "Löschen". Dies sind die Informationen, die ein VoiceOver-Benutzer hört, wenn er einmal auf das Element tippt.
- Was passiert, wenn es aktiviert ist? Der Hinweis ist eine etwas längere Textbeschreibung, die erklärt, was passiert, wenn das Steuerelement verwendet wird. Ein VoiceOver-Benutzer hört den Hinweis nach einer kurzen Pause, nachdem das Etikett gesprochen wurde. Hinweise sind optional. Wenn Sie sich dazu entschließen, einen anzugeben, rät Apple davon ab, einen Ausdruck zu verwenden, der wie eine Anweisung klingt. "Musik abspielen" oder "Lied löschen" wird empfohlen, "Musik abspielen" oder "Lied löschen" nicht.
- Was ist es? Jedes Element verfügt über eine Reihe von Merkmalen, die VoiceOver mitteilen, um welche Art von Steuerung es sich handelt. Es lohnt sich, die Eingabehilfen genauer zu betrachten, da sie VoiceOver eine Fülle von Informationen über das Element bieten. Sie können eine oder mehrere davon auswählen, die gemeinsam die Eingabehilfen des Elements beschreiben. Der erste Schritt besteht darin, das Merkmal auszuwählen, das den Steuerungstyp Ihres Elements am besten beschreibt. Es stehen vier davon zur Auswahl, aber Sie sollten nur eine auswählen:
- Taste: gibt an, dass das Element eine Schaltfläche ist oder sich zumindest wie eine verhält.
- Verknüpfung: zeigt, dass das Element ein Link ist - insbesondere beim Aktivieren wird eine URL geöffnet.
- Suchfeld: zeigt, dass das Element ein Suchfeld ist, in das eine Suchzeichenfolge eingegeben (oder ausgewählt) werden kann und eine Reihe von Suchergebnissen zurückgegeben wird, sobald das Element aktiviert ist.
- Tastaturtaste: zeigt, dass das Element eine Taste ist oder sich wie eine Tastaturtaste verhält.
Der nächste Schritt besteht darin, ein Merkmal auszuwählen, das das Verhalten des Elements gut beschreibt. Es gibt sieben davon. Auch hier sollten Sie nur eine auswählen:
- Statischer Text: Gibt an, dass es sich bei dem Element um Text handelt, der nicht geändert oder interagiert werden kann, der jedoch von VoiceOver gelesen wird.
- Bild: Geeignet, wenn es sich bei dem Element um eine Grafik handelt, für die VoiceOver eine Eingabehilfenbezeichnung benötigt.
- Spielt Ton: zeigt an, dass das Element einen Sound wiedergibt, sodass VoiceOver die Lautstärke für andere Sounds (oder Sprache) verwalten kann, die gerade verwendet werden.
- Ausgewählt: Das Element wird ausgewählt (normalerweise dynamisch angewendet), sodass VoiceOver weiß, welches Element derzeit in der Schnittstelle ausgewählt oder aktiv ist.
- Zusammenfassung: gibt an, dass das Element zusammenfassende Informationen zur App bereitstellt, die von VoiceOver beim Öffnen der App automatisch gelesen werden.
- Häufige Updates: signalisiert, dass das Element zu oft aktualisiert wird, als dass VoiceOver mithalten könnte, sodass VoiceOver das Element stattdessen in geeigneten Intervallen abfragen kann.
- Nicht aktiviert: zeigt an, dass das Element vorübergehend deaktiviert ist und nicht mit ihm interagiert werden kann.
Es gibt auch einige Merkmale, die nur programmgesteuert festgelegt werden können, da sie nicht über den Schnittstellenentwickler verfügbar sind:
- Startet die Mediensitzung: zeigt, dass das Element bei Aktivierung eine Sitzung initiiert, die VoiceOver zum Schweigen bringen soll.
- Einstellbar: bedeutet, dass das Element durch eine Reihe von Positionen oder Werten verschoben werden kann, sodass VoiceOver den Benutzer benachrichtigen kann, dass sich sein Wert durch wiederholte Interaktion mit dem Element entsprechend ändert.
Sie können viel Spaß beim Erstellen von Apps haben, und Apple hat es einfach gemacht, sie sofort verfügbar zu machen. Inspiration finden Sie bei Papa Sangre.