
Inhalt
- Neue Software
- 01. Google Currents
- Vorteile
- Nachteile
- Beispiel
- 02. Treesaver
- Vorteile
- Nachteile
- Beispiel
- 03. Das Baker-Framework
- Vorteile
- Nachteile
- Beispiel
- 04. Das Laker-Kompendium
- Vorteile
- Nachteile
- Beispiel
- 05. Kindle Publishing für Zeitschriften
- Vorteile
- Nachteile
- Beispiel
- 06. Adobe Digital Publishing Suite
- Vorteile
- Nachteile
- Beispiel
- 07. WordPress
- Vorteile
- Nachteile
- Beispiel
- 08. Magaka
- Vorteile
- Nachteile
- Beispiel
- 09. Gestalte dein eigenes Magazin
- Vorteile
- Nachteile
- Beispiel
- 10. Facebook
- Vorteile
- Nachteile
- Beispiel
- Fazit
- Mochte dies? Lese das!
Lass mich raten. Sie haben ein riesiges Team hochqualifizierter Designer und Entwickler, die Ihr unbegrenztes Budget nutzen, um Ihre schönen, gut geschriebenen Inhalte regelmäßig für jeden Gerätetyp zu veröffentlichen. Jedes Gerät wird dann getestet, um sicherzustellen, dass es für Ihre treuen Kunden eine intuitive und lesbare Erfahrung ist. Hmmm ... wahrscheinlich nicht die Realität für die meisten von uns.
Die gute Nachricht ist, dass digitale Abonnements zunehmen und Menschen Geräte kaufen, um mehr Inhalte zu lesen. Es ist eine aufregende Zeit für digitale Veröffentlichungen, und Marktplätze wie der Kiosk von Apple helfen Verbrauchern dabei, mehr von dem zu finden, was ihnen gefällt, und sie einfach zu abonnieren.
Aber hier ist das Problem: Geräteversionen, Hardwarefunktionen, Betriebssysteme, Speicherspezifikationen und alles andere ändern sich täglich. So ist die Menge an Inhalten, die Menschen lesen und mit denen sie interagieren. Verlage müssen in der Lage sein, ein möglichst breites Publikum zu erreichen und gleichzeitig einen vernünftigen Workflow und ein vernünftiges Budget aufrechtzuerhalten. Wie ist das möglich?
Neue Software
Auch neue Tools für Websitebesitzer, Content Manager und Publisher wachsen. Im Folgenden finden Sie Bewertungen von 10 Methoden, um Ihre Inhalte einem breiteren Publikum zugänglich zu machen. Ich habe Vor- und Nachteile für jedes Tool sowie Beispielseiten angegeben, damit Sie das Endergebnis in Aktion sehen können. Einige erfordern einen erfahrenen Entwickler, während andere eher Plug-n-Play sind. Was auch immer Ihr Szenario ist, es gibt definitiv etwas, das Ihren Bedürfnissen entspricht und Ihr Publikum aufbaut.
Alles, was ich unten erwähne, kann dazu beitragen, Inhalte zu erstellen, die an mehreren Stellen funktionieren. Ich habe insbesondere keine Produkte aufgenommen, die beispielsweise nur PDF-Dokumente oder nur Flash-Anwendungen erstellen oder nur auf dem iPad veröffentlichen.
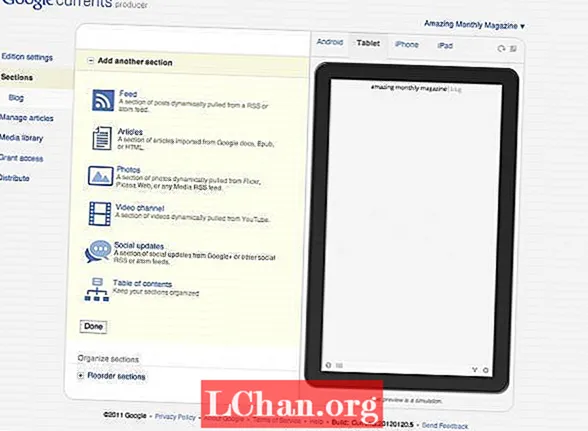
01. Google Currents
Google Currents ist so Drag & Drop wie sie kommen. Mit der Self-Service-Plattform für Verlage können Sie verschiedene Abschnitte Ihrer Publikation erstellen und in einem Simulator für Android, Tablet, iPad oder iPhone anzeigen. Sie können Artikel aus Google Text & Tabellen importieren, Medien hochladen oder Abschnitte aus einem RSS-Feed oder einer Google+ Seite erstellen. Solange Sie wissen, dass das Endprodukt vielen Apps für Nachrichtenaggregatoren ähnelt und Sie damit einverstanden sind, werden Ihnen die Inhaltsmagazine gefallen.
Vorteile
Wenn Sie bei Null anfangen und kein Budget haben, ist dies wahrscheinlich ein guter Ausgangspunkt. Die integrierten Simulatoren bieten sofort ein nettes Feedback zum von Ihnen erstellten Erscheinungsbild.
Nachteile
Ich fand das System nicht intuitiv. Oft funktionierten Abschnitte, die ich erstellt habe, in einigen Ausgabeformaten und nicht in anderen, und das Debuggen war gelegentlich schwierig. Wenn Sie einen Designer haben, kann dies ihn verrückt machen. Sie haben nicht viel Kontrolle über die Ausgabe, das Thema oder das Styling des Magazins.
Beispiel
Good verwendet das grundlegende Rasterlayout von Google Currents, um sein Magazin in Abschnitte wie "News", "Business" und "Design" zu unterteilen. Die Abschnitte selbst ähneln einem Layout im Flipboard-Stil mit Wischgesten zum Paginieren.

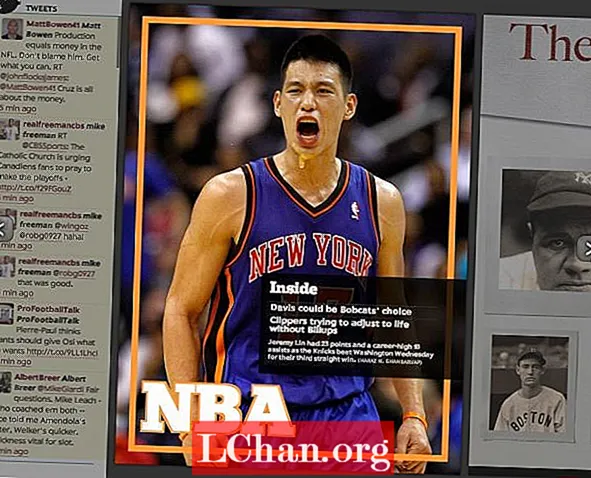
02. Treesaver
Treesaver ist ein JavaScript-Framework, mit dessen Hilfe paginierte Layouts im Magazinstil mit HTML5 und CSS3 erstellt werden können. Das Navigieren in einem Treesaver-Magazin ist intuitiv und die dynamischen Layouts fließen auf Bildschirme jeder Größe zurück.
Vorteile
Treesaver ist hier wahrscheinlich das beste Format für Inhalte, die Sie in einem überfüllten Nahverkehrszug lesen. Das schnelle, intuitive Wischen zum Wechseln von Seiten ist viel einfacher als das Scrollen und der Versuch, Ihren Platz zu behalten. Einfach "swish" und Sie können schnell Artikel durchlesen.
Das reaktionsschnelle Image-Framework von Treesaver stellt sicher, dass das Gerät ein Image mit den entsprechenden Abmessungen herunterlädt. Dies ist cool, da die Bilder nicht identisch sein müssen, was für Werbetreibende sehr leistungsfähig sein kann.
Nachteile
Treesaver ist kein einziges formales Content-Management-System zugeordnet. Daher kann es zeitaufwändig sein, den Inhalt entweder von Hand zu erstellen oder ein System zum Generieren von Treesaver-formatierten Inhalten zu erstellen. Es gibt ein Plug-In für Expression Engine (EESaver) und eines für Django (DjTreesaver) sowie Vorlagen und Boilerplates.
Beispiel
Die Sporting News haben ihre digitale Ausgabe mit Treesaver erstellt und sie eignet sich hervorragend als iPad-App sowie in einem Desktop-Browser.

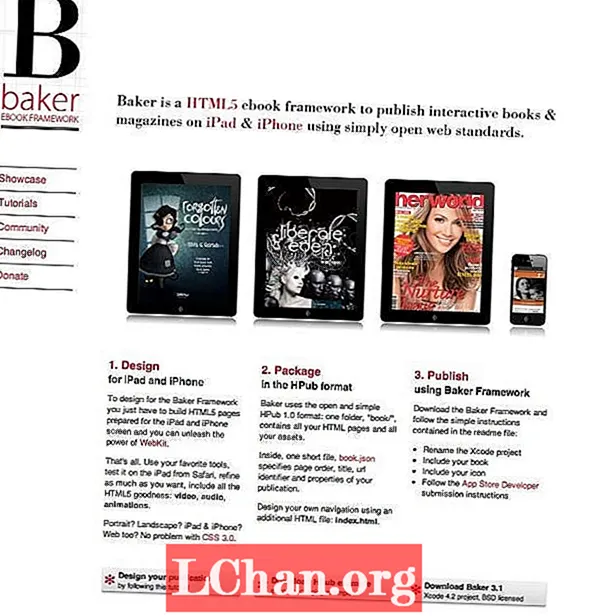
03. Das Baker-Framework
Baker ist ein HTML5-E-Book-Framework zum Veröffentlichen interaktiver Bücher und Zeitschriften, das offene Webstandards verwendet. Sie erstellen Ihr Buch als Sammlung von HTML-, CSS-, JS- und Bilddateien. Um dann eine iOS-App zu erstellen, legen Sie sie in einem Ordner mit einem benutzerdefinierten book.json-Manifest ab und erstellen Sie sie mit dem Baker Xcode-Projekt. Die beste Quelle für Funktionen und Fehler finden Sie auf der Github-Seite. Auf diese Weise erhalten Sie eine Vorstellung davon, was unterstützt wird und was vermieden werden muss.
Vorteile
Es gibt bereits mehrere von Baker erstellte Bücher und Zeitschriften im App Store, sodass das Framework für viele Menschen funktioniert.
Die Unterstützung für Apples Zeitungskiosk ist in die neueste Version von Baker integriert, sodass Ihre Inhalte standardmäßig im Zeitungskiosk gespeichert werden können, wenn Sie dies wünschen.
Nachteile
Es gibt zwar einen Beispielsatz von HTML-Buchdateien, die auf Github heruntergeladen werden können, aber es gibt nicht viele Anleitungen, was Sie tun können oder sollten, um die Plattform optimal zu nutzen.
Beispiel
Baker führt eine aktualisierte Liste der Bücher und Zeitschriften, die mit ihrem Framework erstellt wurden. Der beste Weg, um ein Gefühl für sie zu bekommen, besteht darin, ein paar herunterzuladen und einen Blick darauf zu werfen. Während Sie das HTML5-Beispielbuch als Vorlage für HTML5-Bücher verwenden können, konzentriert sich Baker auf Bücher für iOS-Geräte.

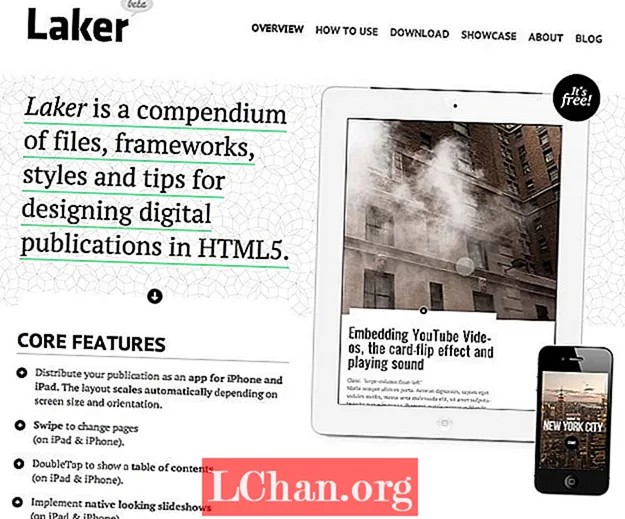
04. Das Laker-Kompendium
Das Laker-Kompendium basiert auf dem Baker Framework, konzentriert sich jedoch mehr auf den HTML5-Aspekt digitaler Veröffentlichungen als auf Baker, das sich mehr auf iOS-Veröffentlichungen konzentriert. Laker besteht aus einer Reihe von Dateien, Designrichtlinien und Stilen zum Erstellen einer Veröffentlichung in HTML5, die auch in eine iOS-App konvertiert werden kann. Es nutzt Dinge wie Less Framework, jQuery und jPlayer, um die Design- und Interaktionskomponenten seiner Kreationen zu verbessern.
Vorteile
Die Laker-Website enthält hervorragende Details zu ihren Funktionen und Komponenten, sodass Sie sehr schnell sehen können, welche Teile verfügbar sind und wie sie verwendet werden.
Nachteile
Um Laker optimal nutzen zu können, müssen Sie mit Dingen wie Less und jQuery sehr vertraut sein. Wenn Sie mit ihnen vertraut sind, können Sie schöne Designs erstellen, aber wenn nicht, sind Ihre Veröffentlichungen möglicherweise etwas eingeschränkt.
Beispiel
Das Schaufenster von Laker umfasst sowohl Magazine als auch Bücher, die im App Store heruntergeladen werden können. Die vom Autor des Laker Compendium erstellte Automotive Agenda bietet einen schönen Überblick darüber, wozu Laker Compendium-Veröffentlichungen in der Lage sind.

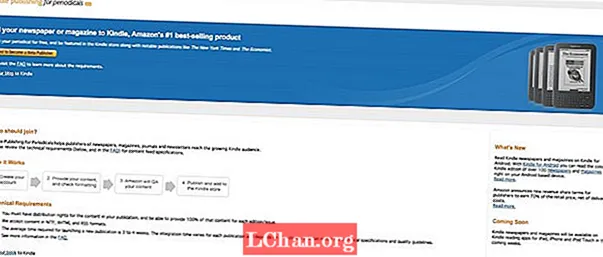
05. Kindle Publishing für Zeitschriften
Kindle Publishing for Periodicals befindet sich derzeit in der Beta-Phase. Dieses System ist jedoch einfach zu bedienen und verwandelt Ihre Inhalte in eine .mobi-Version, die Sie kostenlos auf Ihrer eigenen Website anbieten oder über den Amazon-Marktplatz verkaufen können. Viele beliebte eReader können auch das .mobi-Format lesen.
Vorteile
Die vorgefertigten Einnahmequellen tragen sicherlich dazu bei, den Verkauf Ihrer Inhalte zu vereinfachen.
Nachteile
Die derzeit vom Kindle zugelassene Formatierung ist etwas eingeschränkt. Daher müssen Sie möglicherweise mehrere Versionen Ihrer Inhalte ausprobieren, bevor Sie mit dem Erscheinungsbild zufrieden sind.
Beispiel
Ein monatliches Kindle-Abonnement für die Washington Post kostet 11,99 USD und beinhaltet eine kostenlose zweiwöchige Testversion. Probleme werden täglich drahtlos auf Ihren Kindle übertragen und es werden alle Geräte der Kindle-Familie mit Ausnahme des Kindle Cloud Reader unterstützt.

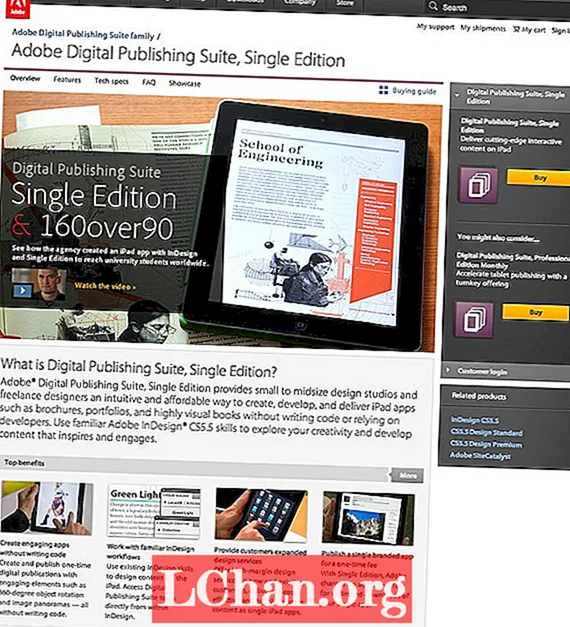
06. Adobe Digital Publishing Suite
Während sich die Adobe Digital Publishing Suite derzeit auf die Erstellung interaktiver digitaler Leseerlebnisse für Tablet-Geräte konzentriert, zeigen sie Anzeichen für eine Ausweitung auf einen mehr HTML5- und plattformübergreifenden Produktionsworkflow für Geräte. Das System besteht derzeit aus gehosteten Diensten und Viewer-Technologie. Es wird von Publishern verwendet, die sich stark auf InDesign verlassen, da es Integrationszeit spart. Sie haben jedoch kürzlich angekündigt, ihr derzeitiges System zu aktualisieren, um flüssige Layouts über HTML5 zu ermöglichen. Dies würde Publishern die Möglichkeit geben, für mehrere Plattformen zu veröffentlichen, einschließlich verschiedener Größen von Mobilgeräten.
Vorteile
Für Personen, die bereits mit den Adobe-Produkten vertraut sind, ändert sich der Workflow kaum.
Nachteile
Derzeit sind die Ausgabeformate nur Tablets: iPad und Android.
Beispiel
Die Publishing Gallery von Adobe bietet eine Vielzahl von Veröffentlichungen, die Sie jetzt für iPad und Android-Tablets herunterladen können, darunter Reiseführer und Magazine aus aller Welt.

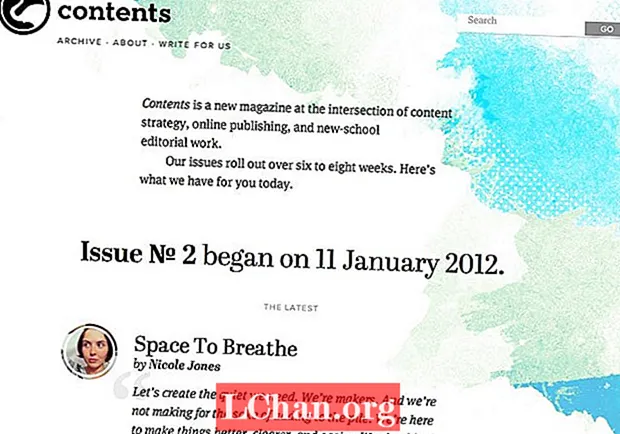
07. WordPress
WordPress ist das CMS für viele Online-Veröffentlichungen wie das Contents Magazine und die Bangor Daily News. WordPress ist eine gute Möglichkeit, mehreren Autoren das Hinzufügen von Inhalten zu einer Publikation zu ermöglichen und dem Publisher gleichzeitig die Möglichkeit zu geben, das Erscheinungsbild anzupassen. Die Bangor Daily News haben ein sehr interessantes System entwickelt, mit dem sie auch von Google Text & Tabellen in WordPress und dann in Adobe InDesign für ihre Druckausgabe veröffentlichen können.
Vorteile
Die Community rund um WordPress ist groß, daher ist die Wahrscheinlichkeit hoch, dass die Plug-Ins, die Sie für Dinge wie Mitgliedschaft, begrenzte Inhalte für Nicht-Abonnenten und mobile Formatierung benötigen, bereits vorhanden sind.
Nachteile
WordPress ist im Wesentlichen eine Blogging-Engine. Wenn Sie also nach etwas suchen, um Inhalte täglich oder wöchentlich zu veröffentlichen, ist dies möglicherweise eine gute Lösung. Wenn Sie jedoch ein stärker verpacktes Publikationsgefühl suchen, wie z. B. ein monatliches Magazin mit Anfang und Ende, muss es wahrscheinlich angepasst werden.
Beispiel
Der Inhalt wurde im November 2011 gestartet und widmet sich der Inhaltsstrategie, dem Online-Publishing und der redaktionellen Arbeit an neuen Schulen.

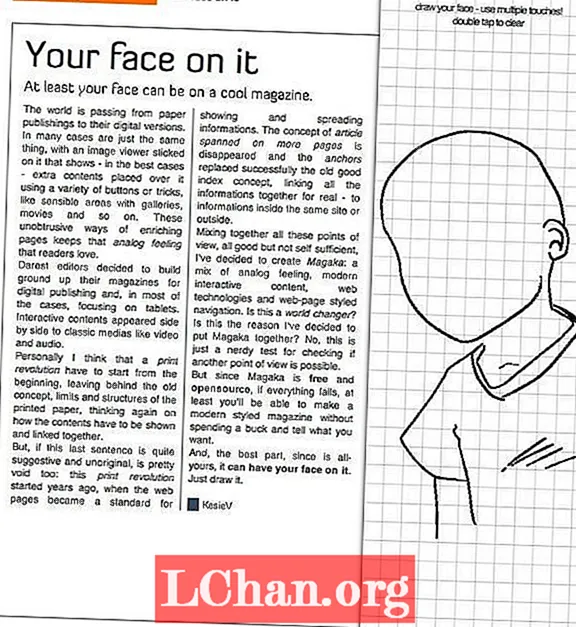
08. Magaka
Magaka ist ein HTML-Magazin-Framework, das auf vielen Geräten und Browsern funktioniert. Das Format unterscheidet sich jedoch stark von vielen anderen in diesem Artikel beschriebenen Systemen. Magaka lädt eine HTML-Datei, die das Magaka-Framework lädt und dann die Magazindaten aus einer JSON-Struktur abruft. Dies umfasst die Metadaten, den Titel, das Inhaltsverzeichnis und alles dazwischen. Sie können sogar mehrere Versionen Ihrer Publikation in dieser Struktur angeben und die richtige Version basierend auf der Bildschirmgröße, Ausrichtung und Gerätefunktionen des Geräts anzeigen.
Vorteile
Das Beispielmagazin enthält mehrere einzigartige und interessante interaktive Komponenten wie das Zeichnen, sodass das Lesen Spaß macht.
Nachteile
Für jemanden, der mit JSON und JavaScript nicht vertraut oder nicht vertraut ist, kann sich Magaka zunächst übermäßig komplex anfühlen.
Beispiel
Das von Magaka bereitgestellte Beispielmagazin ist vor allem wegen seiner Interaktivität interessant. Sie können sich beispielsweise in das Magazin eintragen, verschiedene Navigationsoptionen erkunden, experimentelle Anzeigen ansehen und versuchen, sowohl horizontal als auch vertikal zu lesen. Dies ist vielleicht nicht das schönste Magazin, aber es bietet auf jeden Fall eine ansprechende Erfahrung.

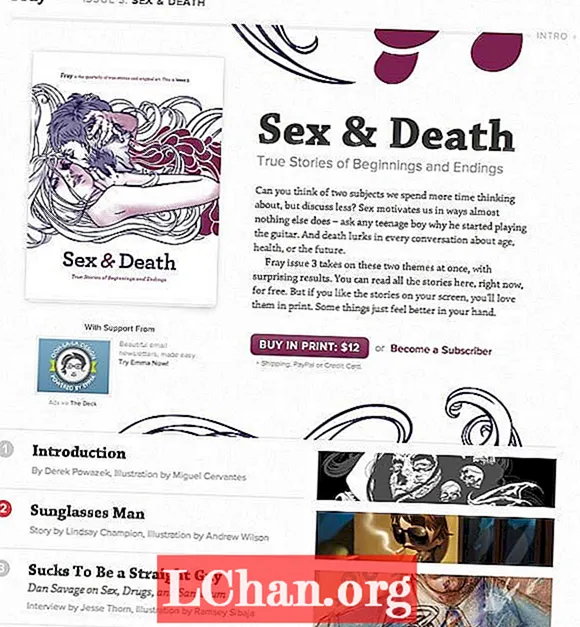
09. Gestalte dein eigenes Magazin
Wenn Sie mit dem Entwerfen und Erstellen von HTML vertraut sind, können Sie versuchen, Ihr eigenes HTML von Grund auf neu zu erstellen. Für kleine Veröffentlichungen mit internem Fachwissen ist HTML eine flexible Leinwand. Rastersysteme wie 960, Blueprint und das Golden Grid System sind gute Systeme, um eine grundlegende Struktur für Ihr Design bereitzustellen. Keine Vorlagen zu haben ist für manche Menschen aufregend und für andere erschreckend vage. Wenn Sie jedoch in der Lage sein möchten, viel Kreativität zu erreichen, und das Gefühl, von einem Framework eingepfercht zu werden, nicht mögen, ist es möglicherweise eine gute Lösung, jede Seite von Grund auf neu zu gestalten.
Vorteile
Ohne Einschränkungen versuchen Sie definitiv nicht, Ihr Design in einen schlecht passenden Rahmen zu integrieren.
Nachteile
Der Mangel an Struktur kann für manche Menschen etwas zu offen sein, um damit umzugehen.
Dies funktioniert nur für ein Team mit hervorragenden HTML- und CSS-Kenntnissen und kann sehr zeitaufwändig sein.
Beispiel
Fray gibt es seit 1996 in irgendeiner Form. Es handelt sich nun um eine Reihe unabhängig produzierter Bücher, die sich jeweils auf ein zentrales Thema des Geschichtenerzählens konzentrieren. Sie können ihre Probleme auf der Website kaufen, abonnieren oder die HTML-Versionen anzeigen. Die Artikel sind in einfachem HTML und können vertikal gescrollt werden, jeweils begleitet von benutzerdefinierten Grafiken.

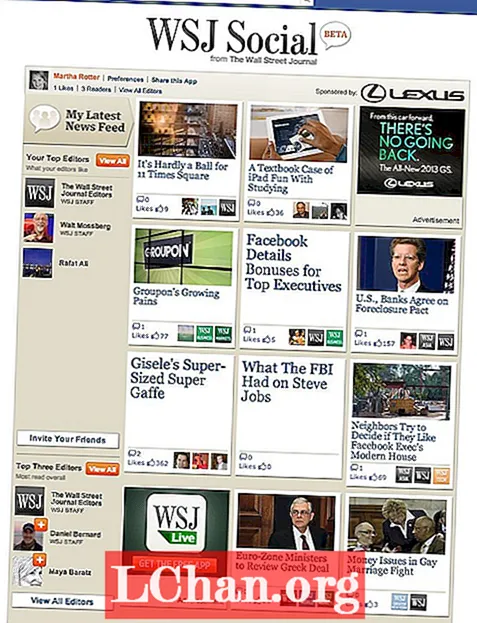
10. Facebook
In den letzten Monaten haben immer mehr Publisher Facebook verwendet, um ihre Inhalte zu verbreiten. Der Guardian und das Wall Street Journal haben beispielsweise Facebook-Apps erstellt, die Geschichten auf Facebook veröffentlichen und es den Lesern ermöglichen, die Geschichten in Facebook zu kommentieren und mit ihnen zu interagieren.
Vorteile
Facebook bietet ein vorgefertigtes Publikum, sodass das Potenzial, neue Kunden und Leser zu entdecken, groß ist.
Nachteile
Apps mit viel Lesematerial neigen dazu, die Freunde der Leser zu überschreiben und zu ärgern, die die Aktivität möglicherweise stummschalten oder verbergen.
Beispiel
Das Wall Street Journal Social stellt seine Artikel kostenlos über Facebook zur Verfügung und teilt sie standardmäßig an den Wänden der Benutzer. Für Leute, die jeden Tag viel Zeit auf Facebook verbringen, scheint dies eine gute Möglichkeit zu sein, Nachrichten und Artikel zu veröffentlichen und zu verbreiten.

Fazit
Was kommt als nächstes? Diese Frage ist noch nicht beantwortet. Es gibt keine klaren Antworten auf Probleme wie Scrollen oder Paginieren. Intuitive Gesten und Richtlinien für Benutzeroberflächen variieren von Gerät zu Gerät. Die Menschen sind begeistert von interaktiven Inhalten für die Bildung, aber wie deutlich ist es, dass sie effektiver sind oder das Verständnis verbessern? Es gibt noch viel zu erforschen und zu entdecken, weshalb dies im Moment ein so faszinierendes Gebiet ist. Um jedoch mehr von Menschen zu lesen, die viel über diesen Bereich nachdenken, lesen Sie einige der folgenden einflussreichen Autoren und Redner zu digitalen Veröffentlichungen und Leseerfahrungen.
- Craig Mod
- Khoi Vinh
- Oliver Reichtenstein
- Roger Black
- Mark Boulton
- Douglas Hebbard (Neue Medien sprechen)
Schauen Sie sich auch diese jährlichen Veranstaltungen an:
- TOC-Konferenz (Tools of Change) von O’Reilly
Martha Rotter ist Mitbegründerin von Woop.ie und hat kürzlich das irische Technologiemagazin Idea ins Leben gerufen. Martha schreibt regelmäßig über Tech und Digital Publishing. Sie hält Vorträge über Webentwicklung am National College of Ireland und leitet OpenCoffee Dublin.
Mochte dies? Lese das!
- So erstellen Sie eine App
- Laden Sie die besten kostenlosen Schriftarten herunter
- Die besten kostenlosen Web-Schriftarten für Designer
- Nützliche und inspirierende Flyer-Vorlagen
- Die besten 3D-Filme des Jahres 2013
- Entdecken Sie, was als nächstes für Augmented Reality kommt
- Kostenlose Texturen herunterladen: hohe Auflösung und sofort einsatzbereit


