Inhalt
Unabhängig davon, ob Sie als Illustrator oder Grafikdesigner, Webentwickler oder 3D-Modellbauer arbeiten, werden ständig neue Designtools veröffentlicht, von denen viele kostenlos sind.
Wenn Ihr Telefon, Tablet und Desktop-Computer jedoch zu voll mit neuen Apps ist, denken Sie daran, dass viele der leistungsstärksten neuen Tools zunehmend browserbasiert sind.
In diesem Beitrag fassen wir einige der besten zusammen, die uns 2016 bisher begegnet sind. Wenn es uns jedoch gelungen ist, Ihren Favoriten zu verpassen, teilen Sie uns dies bitte in den Kommentaren unten mit!
01. Gravit

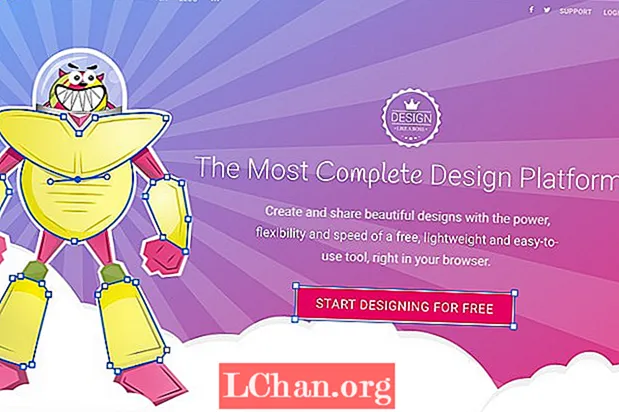
Seit dem Ende von Adobe Fireworks haben sich die Tools zum Erstellen von Vektorillustrationen und UI-Designs vervielfacht, wobei Sketch und Affinity Designer zu denjenigen gehören, die um die Aufmerksamkeit der Designer kämpfen. Mit diesen beiden Apps, die derzeit nur für Macs verfügbar sind, bleibt das Feld jedoch weit offen. Und jetzt gibt es eine neue App, Gravit, die diese Art von Funktionalität direkt im Webbrowser bietet.
Gravit verfügt über ein überraschend umfassendes Funktionsspektrum, das automatische Formen, Live-Filter und Pfadbearbeitungsmodi umfasst. Das Beste ist, dass es kostenlos ist. Darüber hinaus bedeutet die Arbeit im Browser, dass Ihre Designprojekte immer synchron bleiben - obwohl die Kehrseite davon ist, dass es für Sie nicht viel nützt, wenn kein Wi-Fi oder 3G verfügbar ist.
02. Boxy SVG

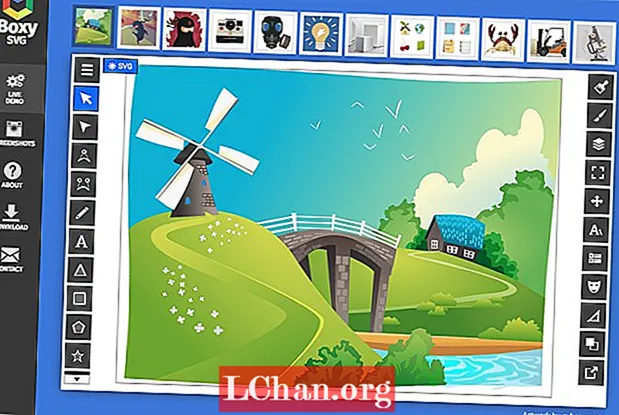
Boxy SVG ist ein weiterer kostenloser Vektorgrafik-Editor, der eine Alternative zu Illustrator und Sketch bieten soll. Es wurde für die Chrome-Browser entwickelt und ermöglicht es Ihnen, SVG- und SVGZ-Dateien zu öffnen und zu speichern sowie JPEG- und PNG-Dateien zu importieren und zu exportieren.
Boxy SVG enthält mehr als 100 Befehle mit konfigurierbaren Tastaturkürzeln, ermöglicht den Import von Bitmaps und Google Fonts und führt Gruppen, Transformationen und Pfade durch. Und wie Gravit ist es völlig kostenlos.
- 6 fabelhafte Designs für Bauernmärkte
03. Figma

Figma möchte nichts weniger als eine browserbasierte Alternative zur Desktop-Software von Adobe werden. (Hinweis: Trotz des Namens basiert die Creative Cloud-Software von Adobe nicht vollständig auf der Cloud. Sie müssen sie dennoch auf Ihren Computer herunterladen.) Figma konzentriert sich fest auf die teambasierte Zusammenarbeit, und die Macher hoffen, dass es ein „Github für Designer“ wird, der es der Community ermöglicht, Design-Assets auf dieselbe Open-Source-Art und Weise zu teilen, wie Entwickler ihren Code teilen.
Es ist jedoch noch sehr früh für Figma, das noch nicht vollständig veröffentlicht wurde. Sie können sich jedoch anmelden, um Ihren Platz in der Vorschau-Version (im Wesentlichen eine browserbasierte Version von Photoshop) zu reservieren, während der vollständige Funktionsumfang noch in diesem Jahr erwartet wird.
04. Einzigartiger Gradientengenerator

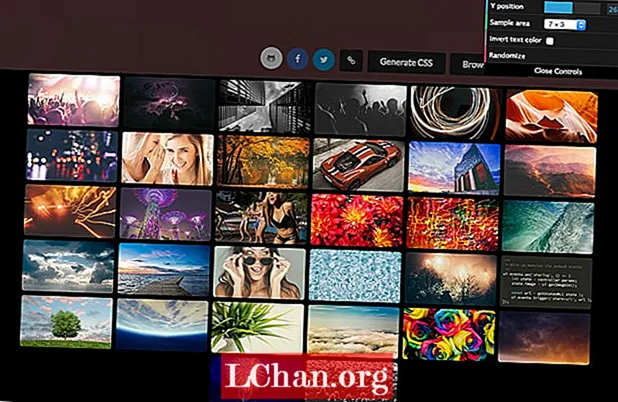
Dieses browserbasierte Tool hilft Ihnen dabei, etwas sehr Spezifisches zu tun: schöne, verschwommene Hintergrundbilder zu erstellen, die Sie in jedem Projekt verwenden können. Es handelt sich im Grunde genommen um ein Archivbild, extrahiert einen sehr kleinen Bereich davon, skaliert es auf 100% und verwendet dann einen Bildglättungsalgorithmus, um einen kühlen, verschwommenen Hintergrund zu erstellen.
Um dies als Inline-Bild im Hintergrund eines HTML-Elements zu verwenden, klicken Sie einfach auf die Schaltfläche "CSS generieren" und Sie können loslegen. Beachten Sie, dass es sich bei den verwendeten Bildern ausschließlich um gemeinfreie Bilder handelt, sodass Sie sich keine Sorgen um das Urheberrecht machen müssen.
05. Modelo

Derzeit ist das Seitengewicht eines der größten Probleme beim Webdesign. Dies hat enorme Auswirkungen auf Conversion, Retention, SEO und natürlich darauf, wie frustriert Ihre Benutzer sind, wenn sie langsame Verbindungen haben. Hier ist eine schnelle und einfache Möglichkeit, das Seitengewicht Ihrer Website im Auge zu behalten.
Wenn Sie diese Browsererweiterung installieren, wird neben Ihrer Adressleiste ein Donut-Symbol angezeigt. Jedes Mal, wenn Sie darauf klicken, wird ein Leistungsbudget basierend auf der Registerkarte berechnet, die derzeit in Ihrem Browser geöffnet ist. Sie können Vergleiche auch basierend auf Mitbewerbern oder einer beliebigen Anzahl konfigurieren. Browser Calories ist als Browsererweiterung für Chrome, Firefox und Opera verfügbar.
07. Vectary

Möchten Sie in 3D einsteigen? Vectary ist ein browserbasiertes Tool, mit dem sowohl Anfänger als auch erfahrene Hersteller 3D-Designs erstellen können. Sie können Ihre Designs im Webbrowser-Benutzer mithilfe einer Reihe von Schiebereglern und Standardmodellierungswerkzeugen erstellen. Sie werden automatisch in der Cloud gespeichert, sodass sie problemlos freigegeben und abgerufen werden können. Vectary hat noch keine vollständige Version, aber Sie können sich auf der Website für den Zugriff auf die Closed Beta anmelden.