
Inhalt
- 01. Führen Sie eine Versionsprüfung durch
- 02. Installieren Sie Angular
- 03. Erstellen Sie ein Projektskelett
- 04. Kabelbaumdifferenzbelastung
- 05. ... und sehen Sie die Ergebnisse
- 06. Bringe einen Webarbeiter hervor
- 07. Erkunde den Code
- 08. Gerüste aufstellen
- 09. Mach dir keine Sorgen über den Mangel an Konstruktor
- 10. Führen Sie einen kleinen Kompilierungslauf aus
- 11. ... und finde die Ausgabe
- 12. Machen Sie sich an die Arbeit
- 13. Erforsche Ivy
- 14. Versuchen Sie, die Verarbeitung zu ändern
- 15. Genießen Sie eine verbesserte Migration
- 16. Erkunden Sie die Arbeitsbereichssteuerung
- 17. Beschleunigen Sie den Vorgang
- 18. Vermeiden Sie die wandelnden Toten
- 19. Sehen Sie sich das Änderungsprotokoll an

Angular 8 ist die neueste Version von Google Angular - eines der besten JavaScript-Frameworks überhaupt. In diesem Artikel werden wir die Besonderheiten von Angular 8 erläutern und Ihnen zeigen, wie Sie beginnen. Zunächst ein kurzer Rückblick darauf, was bisher mit dem Framework passiert ist.
Die Einführung von Angular führte zu einem Paradigmenwechsel in der Webentwicklung: Während sich die meisten Bibliotheken darauf beschränkten, Entwicklern mit relativ begrenzten architektonischen Auswirkungen Unterstützung zu bieten, ging das Entwicklerteam von Angular in die andere Richtung. Ihr Produkt zwingt Sie dazu, eine bestimmte Architektur zu verwenden, deren Abweichungen von schwierig bis kommerziell sinnlos reichen. Tatsächlich durchläuft der meiste Angular-Code eine relativ komplexe Transpilations-Toolchain, bevor er jemals in den Browser gelangt.
Aufgrund des immensen Erfolgs von Angular innerhalb und außerhalb von Google Inc. hat sich die Entwicklung im Großen und Ganzen stabilisiert. Dies bedeutet, dass es nur wenige Änderungen am Code gibt, während sich die halbjährlichen Upgrades darauf konzentrieren, das Framework an Änderungen in der Webbrowser-Landschaft anzupassen.
Im Fall von Angular 8 wird beispielsweise ein neuer JavaScript-Compiler bereitgestellt (wenn auch noch experimentell). Es generiert den generierten Kompatibilitätscode so, dass er auf Kosten älterer Browser erheblich kleiner und schneller ist. Darüber hinaus ist die Unterstützung von Web Worker integriert, um die Verarbeitungskapazität von Angular zu verbessern. Kurz gesagt, es gibt viel zu sehen - lassen Sie uns gleich eintauchen.
Wenn Sie lieber eine Website ohne Code entwerfen möchten, probieren Sie einen dieser einfachen Website-Builder aus. Und damit die Dinge noch reibungsloser laufen, sollten Sie Ihren Webhosting-Service richtig einstellen.
01. Führen Sie eine Versionsprüfung durch
Die Toolchain von Angular befindet sich in der NodeJS-Umgebung. Zum jetzigen Zeitpunkt wird Node.js 10.9 oder besser benötigt. Wenn Sie sich in einer älteren Version befinden, besuchen Sie die Node.js-Website und erhalten Sie ein Upgrade. Der folgende Code zeigt den Versionsstatus auf diesem Computer.
tamhan @ TAMHAN18: ~ $ node -v v12.4.0 tamhan @ TAMHAN18: ~ $ npm -v 6.9.0
02. Installieren Sie Angular
Die Toolchain von Angular befindet sich in einem Befehlszeilenprogramm mit dem Namen ng. Es kann über das bekannte NPM installiert werden.
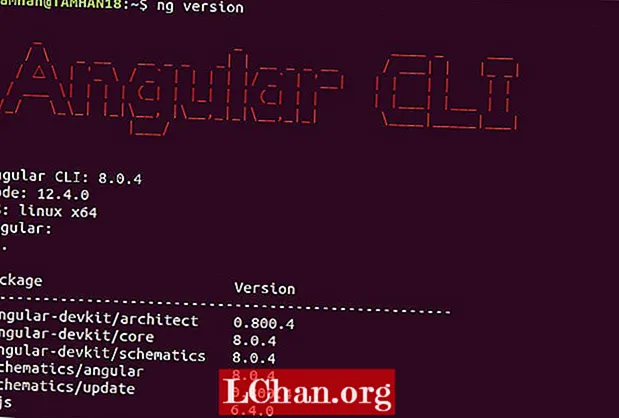
tamhan @ TAMHAN18: ~ $ sudo npm install -g @ angle / cli tamhan @ TAMHAN18: ~ $ ng version
Beantworten Sie die im Bild unten gezeigte Frage sorgfältig.

Das Abrufen von Versionsinformationen aus dem Tool ist ziemlich schwierig - nicht nur die Syntax ist eindeutig, sondern die Ausgabe ist auch ausführlich (siehe Abbildung unten).

03. Erstellen Sie ein Projektskelett
ng erzeugt das Winkelgerüst für uns. In den folgenden Schritten möchten wir das Routing hinzufügen und Sass für die CSS-Transpilation verwenden. Sollte die Bereitstellung aus irgendeinem Grund fehlschlagen, leeren Sie das Arbeitsverzeichnis und starten Sie es neu ng mit Superuser-Rechten.
tamhan @ TAMHAN18: ~ $ mkdir Winkelraum tamhan @ TAMHAN18: ~ $ cd Winkelraum / tamhan @ TAMHAN18: ~ / Winkelraum $ ng neuer Arbeitstest
04. Kabelbaumdifferenzbelastung
Die neue Version von Angular optimiert den Abwärtskompatibilitätscode für geringere Auswirkungen - eine Datei namens Browserliste Hier können Sie entscheiden, welche Browser unterstützt werden sollen. Öffnen Browserliste und entfernen Sie das Wort nicht vor IE 9 bis IE11.
. . . > 0,5% letzte 2 Versionen Firefox ESR nicht tot IE 9-11 # Für IE 9-11-Unterstützung entfernen Sie "nicht".
05. ... und sehen Sie die Ergebnisse
Bestellen Sie eine Kompilierung des Projekts, wechseln Sie in den Verteilungsordner und löschen Sie nicht benötigte Kartendateien.
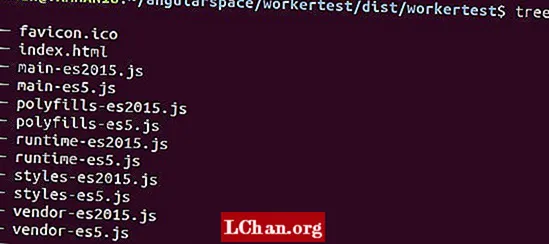
tamhan @ TAMHAN18: ~ / anglespace / workertest $ sudo ng build tamhan @ TAMHAN18: ~ / anglespace / workertest / dist / workertest $ ls
Rufen Sie den Baum auf, um die Ergebnisse anzuzeigen - ng Erstellt mehrere Versionen verschiedener Codedateien (siehe Abbildung unten).

06. Bringe einen Webarbeiter hervor
Web-Worker lassen JavaScript die letzte Grenze nativer Anwendungen betreten: die massiv parallele Verarbeitung von Aufgaben. Mit Angular 8 kann ein Web-Worker ganz bequem von der Website aus erstellt werden ng Befehlszeilenprogramm.
tamhan @ TAMHAN18: ~ / anglespace / workertest $ sudo ng generiert Webworker myworker CREATE tsconfig.worker.json (212 Byte) CREATE src / app / myworker.worker.ts (157 Byte) UPDATE tsconfig.app.json (236 Byte) ) UPDATE angle.json (3640 Bytes)
07. Erkunde den Code
ngDie Ausgabe dürfte auf den ersten Blick einschüchternd wirken. Datei öffnen src / app / myworker.worker.ts In einem Code-Editor Ihrer Wahl wird Code angezeigt, den Sie aus dem Code gut kennen sollten WebWorker Spezifikation. Im Prinzip empfängt der Mitarbeiter Nachrichten und verarbeitet sie nach Bedarf.
/// reference lib = "webworker" /> addEventListener (’message’, ({data}) => {const response = `Worker-Antwort auf $ {data}`; postMessage (response);});
08. Gerüste aufstellen
Winkelanwendungen bestehen aus Komponenten. Das Abfeuern unseres Web-Workers erfolgt am besten innerhalb der AppComponent, die um einen Listener für die erweitert wird OnInit Veranstaltung. Derzeit werden nur Statusinformationen ausgegeben.
{Component, OnInit} aus ’@ angle / core’ importieren; @Component ({...}) Exportklasse AppComponent implementiert OnInit {title = ’workertest’; ngOnInit () {console.log ("AppComponent: OnInit ()"); }}
09. Mach dir keine Sorgen über den Mangel an Konstruktor
Erfahrene TypeScript-Entwickler fragen sich, warum unser Code nicht den von der Programmiersprache bereitgestellten Konstruktor verwendet. Der Grund dafür ist der ngOnInit ist ein Lebenszyklusereignis, das ausgelöst wird, wenn ein Initialisierungsereignis stattfindet - dies muss nicht mit dem Klassenaufruf korreliert werden.
10. Führen Sie einen kleinen Kompilierungslauf aus
Zu diesem Zeitpunkt ist das Programm startbereit. Wir werden es vom Server innerhalb von ausführen ng, die über den Befehl serve aufgerufen werden kann. Ein netter Aspekt dieses Ansatzes ist, dass das Programm Änderungen erkennt und das Projekt im laufenden Betrieb neu kompiliert.
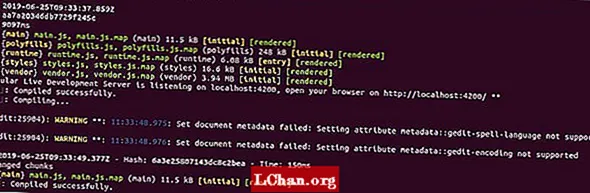
tamhan @ TAMHAN18: ~ / anglespace / workertest $ sudo ng dienen
Schauen Sie sich die Abbildung an, um dies im Bild unten in Aktion zu sehen.

11. ... und finde die Ausgabe
ng dienen gibt die Adresse seines lokalen Webservers aus, was normalerweise der Fall ist http: // localhost: 4200 /. Öffnen Sie die Webseite und die Entwicklertools, um die Statusausgabe anzuzeigen. Denk daran, dass console.log gibt Daten an die Browserkonsole aus und lässt die Konsole der NodeJS-Instanz unberührt.
12. Machen Sie sich an die Arbeit
Zu diesem Zeitpunkt erstellen wir eine Instanz des Workers und geben ihm eine Nachricht. Die Ergebnisse werden dann in der Browserkonsole angezeigt.
if (typeof Worker! == ’undefined’) {// Erstelle einen neuen const worker = new Worker (’./ myworker.worker’, {type: ’module’}); worker.onmessage = ({data}) => {console.log (’Seite hat Nachricht erhalten: $ {data }’); }; worker.postMessage ("Hallo"); } else {console.log ("Keine Worker-Unterstützung"); }}
13. Erforsche Ivy
Zukünftige Versionen von Angular werden einen erweiterten Compiler verwenden, was zu noch kleineren Ansichten führt. Während das Produkt noch nicht fertig ist, kann ein Efeu-fähiges Skelett über erzeugt werden ng neues Efeu-Projekt - Efeu aktivieren. Alternativ können Sie die Compilereinstellungen wie im Snippet gezeigt ändern.
"angleCompilerOptions": {"enableIvy": true}
Ein Wort der Warnung: Efeu führt zu erstaunlichen Größenreduzierungen, ist aber nicht kostenlos. Das Produkt muss sich noch stabilisieren, daher wird die Verwendung in produktiven Umgebungen nicht empfohlen.
14. Versuchen Sie, die Verarbeitung zu ändern
Winkel ng Das Befehlszeilentool verwendete einige Zeit intern untergeordnete Skripte. Angular 8 erhöht den Einsatz dahingehend, dass Sie diese Funktion jetzt auch verwenden können, um Ihre eigenen Aufgaben auszuführen, während Ihre Anwendung zusammengestellt und kompiliert wird.
"Architekt": {"Build": {"Builder": "@ Angular-Devkit / Build-Angular: Browser",
Eine ordentliche Anwendung von ng Bei Skripten werden Anwendungen direkt in Cloud-Dienste hochgeladen. Das Git-Repository bietet ein nützliches Skript, mit dem Sie Ihre Arbeit in ein Firebase-Konto hochladen können.
15. Genießen Sie eine verbesserte Migration
Entwickler, die von Angular 1.x, auch als AngularJS bekannt, abgewandert sind, hatten eine Reihe von Problemen damit, dass der Navigator in kombinierten Anwendungen richtig funktioniert. Der neue Unified Location Service soll diesen Prozess reibungsloser gestalten.
16. Erkunden Sie die Arbeitsbereichssteuerung
Große Projekte profitieren von der Möglichkeit, die Arbeitsbereichsstruktur dynamisch zu ändern. Dies erfolgt über die in Angular 8.0 eingeführte neue Workspace-API. Das diesem Schritt beigefügte Snippet bietet einen schnellen Überblick über das Verhalten.
asynchrone Funktion demonstr () {const host = Arbeitsbereiche. createWorkspaceHost (neuer NodeJsSyncHost ()); const workspace = auf Arbeitsbereiche warten. readWorkspace ("Pfad / zu / Arbeitsbereich / Verzeichnis /", Host); const project = workspace.projects. get (’my-app’); const buildTarget = project.targets. get (’build’); buildTarget.options.optimization = true; warte auf workspaces.writeWorkspace (Arbeitsbereich, Host); }}
17. Beschleunigen Sie den Vorgang
Das Erstellen großer JavaScript-Codebasen wird mühsam. Zukünftige Versionen von AngularJS werden das Bazel-Build-System von Google verwenden, um den Prozess zu beschleunigen. Leider war es zum Zeitpunkt des Schreibens noch nicht für die Primetime bereit.
18. Vermeiden Sie die wandelnden Toten
Obwohl Google äußerst darauf achtet, den Code nicht zu beschädigen, müssen einige Funktionen einfach entfernt werden, da sie nicht mehr benötigt werden. Überprüfen Sie diese Abschreibungsliste, um mehr über Funktionen zu erfahren, die vermieden werden sollten.
19. Sehen Sie sich das Änderungsprotokoll an
Wie immer kann ein Artikel einer ganzen Veröffentlichung niemals gerecht werden. Glücklicherweise enthält dieses Änderungsprotokoll eine detaillierte Liste aller Änderungen - für den Fall, dass Sie jemals Lust haben, den Puls einer Funktion zu überprüfen, die Ihnen besonders am Herzen liegt.
Haben Sie viele Dateien zum Hochladen auf Ihre Website bereit? Sichern Sie sie im zuverlässigsten Cloud-Speicher.
Dieser Artikel wurde ursprünglich im Creative Web Design Magazine veröffentlicht Webdesigner.


