Inhalt
- Was ist "echter" Inhalt?
- Okay, was ist Content-First-Design?
- Der Inhalt hebt die "Randfälle" hervor - d. H. Die reale Welt
- Wenn Sie mit echten Inhalten beginnen, werden Sie von Anfang an in die Lage des Benutzers versetzt
- 3 Tools, mit denen Sie mit echten Inhalten arbeiten können
- Webflow CMS
- Craft Data Plugin für Sketch
- Zufällige Benutzergenerator-API

Bevor wir uns mit den Vorteilen für die Benutzererfahrung befassen, wollen wir unsere Begriffe ein wenig klarstellen.
Erstens, während Sie oft hören, wie Leute dieses Konzept als „Entwerfen mit real“ diskutieren DatenIch benutze es lieber Inhalt, da es besser erfasst, womit ein Designer arbeitet. Schließlich würden Sie ein Bild normalerweise nicht als "Daten" bezeichnen, oder? Wenn es hilft, können Sie sich Inhalte als „Daten im Kontext“ vorstellen.
Was ist "echter" Inhalt?
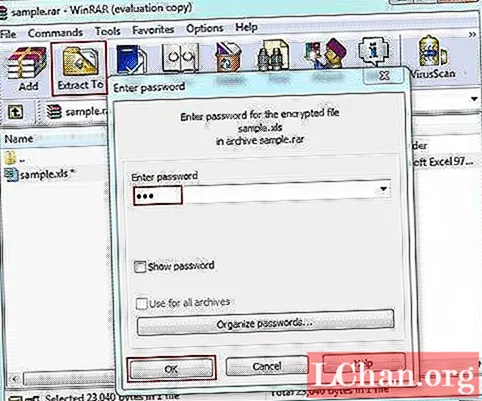
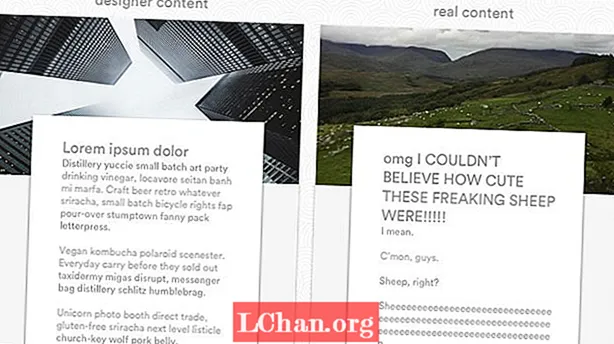
Irgendwann in der Entwicklung des Designs kam jemand auf die Idee, dass Sie dies nicht wirklich tun brauchen realer Text, um ein Design zu erstellen. Dass Sie einfach ein beliebiges Latein einwerfen können, bis das „echte“ Zeug fertig ist. Daher, Lorem Ipsum und seine vielen, vielen mehr oder weniger Hipster-Ableger.
Aber in letzter Zeit haben die Leute erkannt, wie verrückt das ist. Sicher, etwas Formen von Inhalten können einfach in jedes alte Design eingefügt und als "gut" bezeichnet werden.
Aber normalerweise ist das nicht der Fall. Sogar Ihr „Standard“ -Blog enthält häufig eine Vielzahl von Inhaltstypen, darunter Listen, Interviews, Fallstudien, exemplarische Vorgehensweisen usw. bestimmt Profitieren Sie von einer einzigartigen Präsentation, die die einzigartigen Eigenschaften des Inhaltstyps hervorhebt.
Geben Sie das Entwerfen mit echtem Inhalt ein. Es ist ein Ableger des Content-First-Designs, der Designer auffordert, nicht nur mit Inhalten zu beginnen, sondern auch mit dem Real Inhalte, die echte Menschen in der chaotischen, realen Welt tatsächlich machen und teilen.
Beachten Sie, dass "echter" Inhalt bestehen kann aus:
- Aktuelle Fotos und Statusaktualisierungen von normalen Personen
- Vom Kunden erstellte Inhalte für freiberufliche Websites
- Polierte Kopie von professionellen Textern
Okay, was ist Content-First-Design?
Content-First-Design priorisiert die Erstellung des Inhalts einer Website - oder die Überprüfung und Analyse vorhandener Inhalte - Vor Design beginnt.
Dies bedeutet nicht, dass Inhalte nach Beginn des Designprozesses nicht mehr agil iteriert und verfeinert werden können. (In der Tat sollte es unbedingt so sein, dass Kopie und Design mit derselben Stimme sprechen.) Es bedeutet nur, zu wissen, womit Sie arbeiten, bevor Sie damit arbeiten.
Lassen Sie uns mit unseren bestehenden Bedingungen zu den Vorteilen des Entwerfens mit echten Inhalten kommen.
Der Inhalt hebt die "Randfälle" hervor - d. H. Die reale Welt
Designer lieben ideale Inhalte. Und Sie können ihnen keine Vorwürfe machen: Die Verschönerung von Inhalten ist ein kleiner Teil ihrer Arbeit. Aber in der realen Welt machen nur wenige Leute ziemlich zufrieden.
Stattdessen treten sie der heißen neuen Website bei, füllen die Hälfte ihrer Profilfelder aus, laden ein Bild von zwei hoch und nennen es einen Tag. Oder sie schreiben „wirklich lange Schlagzeilen“ und laden Bilder mit niedriger Auflösung in ihre Blogs hoch.
Das ist das echte Leben.
Wenn Sie das verstehen, tun Sie es nicht Stopp beim Entwerfen „idealer“ Benutzerprofile mit folgenden Merkmalen:
- Kurze angelsächsische Vor- und Nachnamen
- Hunderte von schönen Fotos, regelmäßig geliefert
- Kurze Passagen von Textinhalten
- Eine lebendige Auswahl an „Updates“, die alle Inhaltstypen abdecken
Sie machen eine davon, klar.
Aber deine anderen Verspottungen heben die reale Welt hervor. Eine Welt voller:
- Lange Namen
- Namen, die in mehr als einer Sprache aufgeführt werden müssen
- Namen, die von rechts nach links und nicht von links nach rechts verlaufen
- Spärliche, schlecht beleuchtete, unbeholfen beschnittene Fotos
- Dumme Avatare anstelle von Kopfschüssen
- "Freigaben", die eigentlich nur bloße Links ohne Kommentar sind und leere Vorschauen erzeugen
Dies sind keine "Randfälle". Sie sind Schnappschüsse aus der realen, chaotischen, ungeordneten Welt. Je besser Sie das verstehen, desto besser verstehen Sie Ihre Benutzer - und wie Sie für sie entwerfen.

Damit das obige Beispiel Sie nicht in die Irre führt, hören die Vorteile des Entwerfens mit echten Inhalten nicht bei sozialen Netzwerken auf. Sie gelten für alle Websites, die Inhalte verwenden, die von Personen generiert wurden, die Sie nicht sind. Das heißt, alle von ihnen.
Stellen Sie sich doch vor, Sie verspotten einen Blog, in dem jede Überschrift genau drei Wörter lang ist. Hast du sogar sich unterhalten an den Blog-Editor, Bruder?!
Wenn Sie mit echten Inhalten beginnen, werden Sie von Anfang an in die Lage des Benutzers versetzt
Die meisten Website-Besucher kommen nicht wegen des wunderschönen Designs, der „entzückenden“ Interaktionen oder der schnellen Kopie.
Sie kommen, um die Informationen zu erhalten, die sie benötigen, um Dinge zu erledigen.
Indem Sie einen inhaltlichen Ansatz für Ihr Design wählen und dann einen Schritt weiter gehen, um es zu verwenden Real Inhalt priorisieren Sie einen Versuch, beides zu verstehen:
- Womit du arbeiten musst
- Was der Endbenutzer sucht
Auf diese Weise können Sie sicherstellen, dass die richtigen Informationen an den richtigen Stellen im endgültigen Design hervorgehoben werden.
In gewissem Sinne, wenn Sie die Produktion oder Analyse von Inhalten priorisieren Vor Mit dem Design gehen Sie den gleichen Weg wie Ihr Benutzer: Sie waten durch ein Meer von Informationen, um nach dem zu suchen, was Sie benötigen. Wenn Sie diesen Prozess selbst durchlaufen, erhalten Sie ein besseres Verständnis dafür, was verfügbar ist, was Ihre Kunden wünschen und wie Sie Ihre Inhalte organisieren, damit sie besser verstehen, was Sie (oder Ihr Kunde) anbieten.
3 Tools, mit denen Sie mit echten Inhalten arbeiten können
Natürlich können Sie echte Inhalte in jedes Design-Tool ziehen, um Ihren Web- und Produktdesigns mehr Wiedergabetreue zu verleihen. Es gibt jedoch einige Tools, die wirklich glänzen, wenn Sie mit echten Inhalten arbeiten.
Webflow CMS

Das Ende 2015 gestartete visuelle CMS von Webflow funktioniert hervorragend mit einem Workflow, bei dem der Inhalt an erster Stelle steht. Erstellen Sie einfach eine Sammlung aus 13 Grundbausteinen (von Bildern über Links bis hin zu Verweisen auf andere Sammlungen), um eine vollständig benutzerdefinierte Struktur zu erstellen, geben Sie Ihre Inhalte ein und arbeiten Sie dann mit diesen Inhalten, um das perfekte Design zu erstellen. Sie können sogar Beispiel-Dummy-Daten abrufen, um Ihren Entwurfsprozess zu starten.
Craft Data Plugin für Sketch

Mit diesem kostenlosen Sketch- und Photoshop-Plugin von InVision LABS können Sie echte Inhalte aus Ihren eigenen Dateien, vorhandenen Websites oder JSON-Dateien abrufen und direkt in Ihre Designs einfügen.
Zufällige Benutzergenerator-API

Wenn Sie ein Code-Slinger oder Photoshopper sind, können Sie mit Random User Generator JSON-, SQL-, CSV- oder YAML-Objekte generieren, die Sie direkt in Ihre Designs einfügen können.