Inhalt
- Welche Rolle spielen Sie als Senior Creative Cloud-Evangelist bei Adobe?
- Können Sie uns einen Überblick über Adobe Muse CC in der neuesten Version von Creative Cloud geben?
- An wen richtet sich Adobe Muse CC und was haben Sie getan, um das Produkt um den Benutzer herum zu entwickeln?
- Was sind die Hauptunterschiede zwischen Adobe Dreamweaver CC und Adobe Muse CC?
- Was ist neu in Adobe Dreamweaver CC?
- Edge Code und Dreamweaver CC haben viele Ähnlichkeiten. Wie entscheiden Sie, welches Tool Sie verwenden möchten?
- Welche Bereiche der Creative Cloud sollten Menschen, die im Bereich Webdesign arbeiten, begeistern?
- Wofür wird Flash in der heutigen Weblandschaft verwendet? Was hält die Zukunft für Flash bereit?
- Was sind für Sie die größten Herausforderungen für das Webdesign in den kommenden Jahren?
- Sehen Sie hier ab 19 Uhr britischer Zeit live zu
Michael Chaize ist derzeit Senior Creative Cloud-Evangelist bei Adobe und arbeitete zuvor als Designer in einer Pariser Webagentur. Wir haben mit ihm über die neue Version von Creative Cloud 2014 gesprochen und darüber, wie Muse, Dreamweaver und andere Adobe-Tools Ihre Kreativität und Ihren Workflow verbessern können. Hier ist was er zu sagen hatte ...
Michael Chaize wird heute Abend von Vertretern der Digitalagenturen Huge and Reactive begleitet, die die neuesten Funktionen in Creative Cloud for Web demonstrieren. Sehen Sie sich den Live-Stream ab 19 Uhr britischer Zeit an.
Welche Rolle spielen Sie als Senior Creative Cloud-Evangelist bei Adobe?
Die Mission eines Evangelisten ist es wirklich, die Gemeinschaft der Kreativen zu inspirieren und sie für all die neuen Funktionen zu begeistern, die sie in der Creative Cloud finden werden. Und um zu erklären, wie beispielsweise ein Fotograf zum Videomacher werden kann, wie ein traditioneller Designer dank der in der Creative Cloud verfügbaren Technologien zum Objektdesigner werden kann.
Können Sie uns einen Überblick über Adobe Muse CC in der neuesten Version von Creative Cloud geben?
Ich freue mich sehr über die Veröffentlichung von Adobe Muse CC im Jahr 2014, da es sich um eine frische, neue native 64-Bit-Anwendung handelt. Dies bedeutet, dass sie auch bei einer Website mit vielen Objekten auf dem Bildschirm und vielen sehr gut funktioniert Seiten.

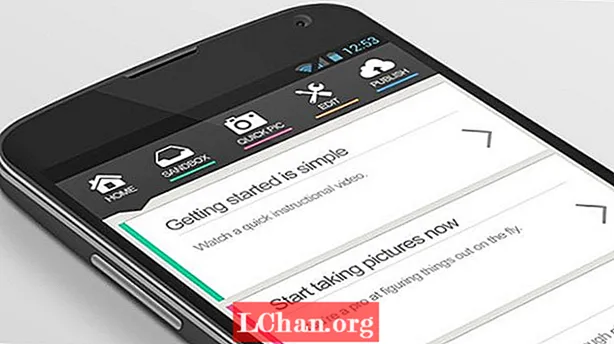
Neu ist, dass Ihr Kunde oder Ihre Mitarbeiter nach der Veröffentlichung der Website den Inhalt im Browser bearbeiten können. Sie können den Text oder das Bild direkt im Browser ändern. Sie müssen Sie nicht anrufen, um den Inhalt der Website zu bearbeiten, da sie dies einfach selbst tun können. Es handelt sich also um einen brandneuen Workflow, der sehr effizient ist.
An wen richtet sich Adobe Muse CC und was haben Sie getan, um das Produkt um den Benutzer herum zu entwickeln?
Adobe Muse CC richtet sich an traditionelle Designer, die Websites erstellen und veröffentlichen möchten. Sie möchten kein HTML lernen, sie möchten kein CSS lernen.
Es ist wie InDesign für das Web. Sie haben ähnliche Werkzeuge und müssen nur Ihre Bilder und Texte platzieren. Sie drücken auf "Veröffentlichen" und der Code wird für Sie generiert. Wir haben auch weitere Funktionen hinzugefügt, sodass Sie jetzt auch Animationen und Parallaxen-Scrolling hinzufügen können.
Das ist wirklich das, worauf wir abzielen, und bisher war es sehr erfolgreich. Im vergangenen Jahr wurden mehr als 500.000 Websites mit Adobe Muse CC veröffentlicht. Es zeigt also wirklich, dass viele traditionelle Designer die Möglichkeit haben möchten, Websites zu erstellen.
Was sind die Hauptunterschiede zwischen Adobe Dreamweaver CC und Adobe Muse CC?
Der Hauptunterschied ist wirklich das Publikum. Dreamweaver CC gibt es schon seit Jahren. Es gibt eine riesige Community von Benutzern, die Websites entwerfen, aber auch den Code sehen möchten. Sie möchten den Code jederzeit bearbeiten können, was bei Adobe Muse CC nicht der Fall ist.
Damit gestalten Sie einfach die Seiten und drücken dann auf Veröffentlichen. Es übernimmt die gesamte Codierung für Sie, sodass Sie sich auf das Design konzentrieren können. Aber nicht jeder möchte das, und deshalb haben wir in Dreamweaver CC erweiterte Funktionen, um den Menschen den dynamischen Inhalt und die Möglichkeit zu geben, eine Website sehr einfach über FTP zu verwalten.
Was ist neu in Adobe Dreamweaver CC?
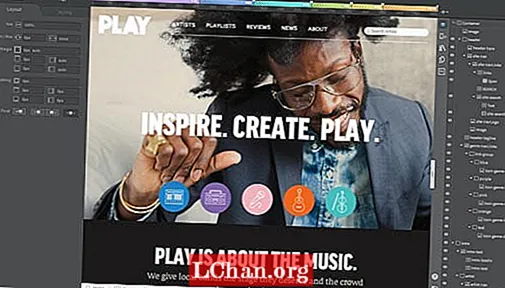
In der neuen Version von Dreamweaver CC haben wir viele neue Funktionen, aber wir haben uns insbesondere auf die Live-Ansicht konzentriert. Auf diese Weise können Sie WebKit direkt in Dreamweaver starten, die Website rendern und eine genaue Vorschau der Website auf Ihrer Seite und in Ihrem Browser erhalten.

Früher mussten Sie die Live-Ansicht deaktivieren, den Code bearbeiten, die Live-Ansichtstaste drücken und dann zurückgehen usw. Jetzt können Sie den Inhalt in der Live-Ansicht bearbeiten.
Sie entwerfen direkt mit der Live-Ansicht. Wenn Sie also den Text bearbeiten, wird der Code im Hintergrund geändert. Sie können auch ein Div auswählen und sagen, dass Sie einen weiteren CSS-Selektor direkt in der Live-Ansicht hinzufügen möchten. So sparen Sie viel Zeit.
Edge Code und Dreamweaver CC haben viele Ähnlichkeiten. Wie entscheiden Sie, welches Tool Sie verwenden möchten?
Wenn Sie eine Website entwerfen und veröffentlichen möchten, haben Sie mehrere Möglichkeiten. Sie haben Adobe Muse CC, wenn Sie ein traditioneller Designer sind und sich nicht mit dem Code befassen möchten. Sie haben Dreamweaver CC mit diesem starken neuen Design Live View. Und schließlich, wenn Sie ein reiner Entwickler sind und wirklich schnell codieren, CSS-Eigenschaften hinzufügen usw. möchten, gibt es auch Edge Code CC, einen sehr leichten und sehr leistungsstarken Code-Editor.
Edge Code CC basiert auf Brackets, einem Open Source-Projekt, das Sie auf GitHub finden. Klammern und Edge-Code werden nicht nur von Adobe-Ingenieuren entwickelt, sondern auch von vielen Community-Mitarbeitern bereitgestellt und hinzugefügt.
Welche Bereiche der Creative Cloud sollten Menschen, die im Bereich Webdesign arbeiten, begeistern?
Was für Webdesigner in dieser neuen Version von Creative Cloud wirklich aufregend ist, ist, dass wir früher ein sogenanntes "Web-Segment" in unserer Palette kreativer Produkte hatten. Aber die Zeiten haben sich geändert, das Web ist überall - daher ist es für alle unsere Creative Cloud-Apps, einschließlich Illustrator CC, sinnvoll, über Webfunktionen zu verfügen, damit Sie direkt eine Seite entwerfen und dann alle CSS-Eigenschaften extrahieren und die Assets generieren können.
Dies gilt auch für Photoshop CC, wo Sie jetzt Assets für das Web generieren können. Wenn Sie beispielsweise nur eine Ebene icon.png benennen, wird die PNG im Hintergrund generiert. Außerdem haben wir in Photoshop CC neue Funktionen für Layoutdesigner hinzugefügt. Wenn Sie also Elemente auf der Seite platzieren möchten, verfügen Sie über Smart Guides und viele neue Technologien, mit denen Sie Ihre Webseiten schnell gestalten können.
Selbst in Premiere CC haben Sie eine Einstellung, um dies zu tun, wenn Sie ein Video für das Web ausgeben möchten.
Wofür wird Flash in der heutigen Weblandschaft verwendet? Was hält die Zukunft für Flash bereit?
Flash ist Teil der Creative Cloud und hat eine sehr starke Community kreativer Benutzer. Sie haben die Hardcore-Benutzer, die immer noch Flash zum Erstellen von Spielen verwenden. Wenn Sie sich jedoch alle Spiele auf Facebook ansehen, handelt es sich um Flash-Spiele. Und immer mehr Spiele im Apple App Store und auf Android / Google Play werden tatsächlich mit Flash entwickelt. Es gibt auch Animationen, Cartoons usw., die mit Flash erstellt wurden - es gibt also immer noch einen Platz dafür.
Bei der Veröffentlichung von Creative Cloud im Jahr 2014 wollten wir uns wirklich auf die Animation konzentrieren und haben einige Funktionen, die die Leute aus früheren Versionen geliebt haben, mit einem neuen Bewegungseditor zurückgebracht, der ein sehr fortschrittliches Tool für Animatoren ist.
In der neuesten Creative Cloud im Web liegt ein großer Schwerpunkt. Sie können also aus Flash einen klassischen Flash-Film exportieren, aber auch nach HTML oder sogar WebGL exportieren. Und Sie haben eine stark beschleunigte Animation, die in allen Browsern funktioniert.
Was sind für Sie die größten Herausforderungen für das Webdesign in den kommenden Jahren?
Die größte Herausforderung für Webdesigner in den kommenden Jahren ist natürlich mobil. Es ist wichtig, dass Sie sich um Ihre Benutzer von Mobilgeräten und Tablets kümmern. Das bringt aber viele Herausforderungen mit sich.

In erster Linie ist es sehr schwierig, das Design selbst zu steuern, da sich die Umgebung häufig auf dem Bildschirm bewegt. Aus diesem Grund sind neue Trends wie das flache Design erforderlich, um sicherzustellen, dass der Prozess bei der Erstellung der Inhalte sehr effizient ist. Die Herausforderung für uns besteht darin, all diese neuen Trends direkt in die von uns angebotenen Apps zu integrieren. Hierher kam Edge Reflow, um reaktionsschnelle Seiten zu prototypisieren.
In Dreamweaver ist es bereits möglich, reaktionsfähige Seiten zu erstellen. In Adobe Muse können Sie auch eine spezielle Erfahrung für Ihre mobilen Benutzer erstellen. Daher ist es für uns oberste Priorität, sicherzustellen, dass alle Benutzer, unabhängig von ihrer gewählten App, dazu in der Lage sind.
Die Create Now World Tour-Sitzung zu Webdesign-Tools wird ab 19 Uhr britischer Zeit gestreamt.