
Inhalt
- 1. Bedingung EINS
- 2. AppCod.es
- 3. Cocoon.js
- 4. Papier
- 5. Mixpanel Flow
- 6. TypeButter
- 7. Codiqa
- 8. iDraw 1.3 für iPad
- 9. Breezi
- 10. Aptus
Hat das Internet Jahreszeiten? Wenn ja, sind sie regelmäßig, regional? Wie viele sind es? Dieser Monat scheint eine Reihe von Apps hervorgebracht zu haben, die auf neues Wachstum hinweisen. Und in einigen Fällen sowohl finanziell als auch technisch und kreativ.
Vielleicht zeigt die Online-Wirtschaft einen Widerstand gegen das weltweite kreditbedingte Unwohlsein. Wenn dies der Fall ist, muss dies teilweise auf die Tatsache zurückzuführen sein, dass der virtuellen Welt einige der Eintrittsbarrieren fehlen, die die physische Wirtschaft plagen.
Wenn Sie eine gute Idee haben und sie verwirklichen können, haben Sie ein Millionenpublikum, das darauf wartet, Sie für Ihre Probleme zu bezahlen. Könnte ein Spiel sein, das Sie sich ausgedacht haben, wird cocoon.js es in den App Store bringen. Und wenn Sie dort sind, hilft Ihnen AppCod.es beim Verkauf.
Wenn Sie bereits viel Verkehr haben, kann Mixpanel Ihnen helfen, den Ablauf zu verstehen. Und wenn Sie nur nachdenken, bietet Papier den perfekten Raum, um die Ideen festzuhalten, die Ihr Vermögen machen könnten. Hoffen wir, dass die Mayas sich geirrt haben. 2012 hat das Gefühl, dass es Potenzial hat.
1. Bedingung EINS
Preis: Wenden Sie sich an den Anbieter
Bedingung 1 ermöglicht es den Zuschauern, sich in einer Szene zu bewegen, als ob sie (und ihr iPad) dort wären, um die Aktion zu erfassen, während sie geschah. Es besteht kein Zweifel, dass dieser einbettbare Videoplayer eine interessante Erfahrung für Videos bietet, aber es erfordert einiges an Planung.
Jeder, der den Player in seiner App verwenden möchte, muss Condition ONE effektiv als Partner übernehmen, der über Kameras / Bearbeitung berät, dann Ihr Video beherrscht und es mit einbettbaren API-Handles an Sie zurücksendet.
Es ist ein schönes Stück Technologie. Hoffen wir, dass es ihnen gelingt, einen Weg zu finden, es allgemein verfügbar zu machen.

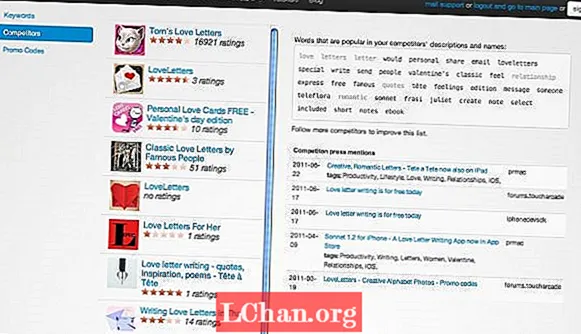
2. AppCod.es
Preis: 14,95 USD pro Monat
Leider reicht es nicht aus, nur eine großartige Idee für eine App zu entwickeln. Es reicht nicht einmal aus, es gut zu entwerfen und umzusetzen. Sobald es in freier Wildbahn ist, gibt es viel Konkurrenz und ein nicht offensichtliches Such- / Ranking-System, mit dem man sich befassen muss.
SEO ist ein unvermeidbarer Bestandteil der App-Entwicklungsgleichung und AppCode.es bietet Ihnen die Tools, um viele der wichtigsten Aspekte zu behandeln. Namensauswahl, Schlüsselwörter und Ranking-Wahrscheinlichkeiten können getestet, verglichen und überwacht werden. appcod.es kann auch Ihre Konkurrenten im Auge behalten, während Sie um den ersten Platz kämpfen.
AppCode.es wurde mit zahlreichen Video-Tutorials entwickelt und ist nicht billig, aber es könnte wirklich hilfreich sein, wenn Sie sich auf einem überfüllten Markt befinden.

3. Cocoon.js
Preis: Kostenlos
Das HTLM5-Canvas-Element macht viel Spaß. Aber wenn Sie mit der Entwicklung dieses Killer-Plattform-Abenteuer-Sim-Hybrids fertig sind, werden Sie unweigerlich anfangen, mobile Plattformen mit einem Grad an Eifersucht zu betrachten, der bisher unbekannt war.
Cocoon.js bedeutet, dass Sie sich keine Sorgen machen müssen - nur ein paar Anpassungen Ihres Codes und Ihr Spiel können unter iOS oder Android ausgeführt werden, über die App Stores verkauft werden und die Leute im Allgemeinen umhauen.
Cocoon.js portiert nicht nur Spiele auf Touch-Geräte, sondern soll auch den Umsatz steigern und Ihnen In-App-Kauf, soziale Integration sowie Zugriff auf native Geräteressourcen ermöglichen.

4. Papier
Preis: Kostenlos
Das iPad passt natürlich gut in die Rolle des All-in-One-Notiz- / Skizzen- / Ideenbuchs, und fünfzig Entwickler von Paper haben davon profitiert, indem sie ihrer App ein schönes Moleskine-ähnliches Gefühl verliehen haben.
Das Papier wird mit dem Tintenstift zum Zeichnen, einer einfachen Palette und einem Radiergummi geliefert. Zusätzliche Werkzeuge wie Bleistift, Marker und Aquarell kosten jeweils £ 1,49. Das Rückgängigmachen erfolgt mit einer gestischen Rückspulaktion, die das Ganze sehr intim hält.
Obwohl dies keine perfekte Lösung ist, macht die Verwendung von Papier sicherlich Spaß und könnte im Laufe der Entwicklung zu einem Favoriten werden.

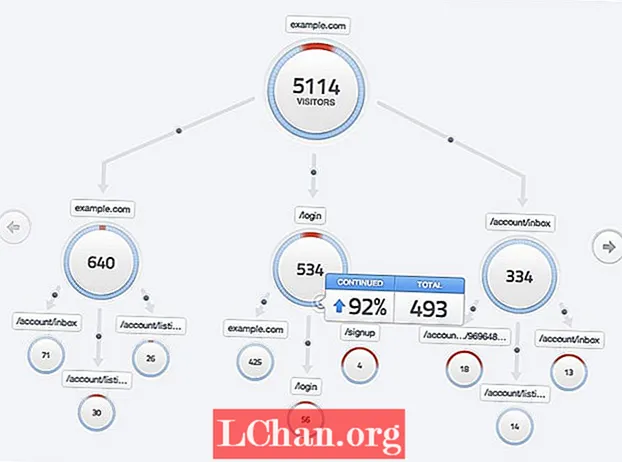
5. Mixpanel Flow
Preis: Kostenlos
In Flow erfahren Sie nicht nur, wie viele Besucher Ihre Website hatte oder nicht hatte, sondern auch, wie sie sich auf den Seiten zurechtgefunden haben, aus denen sie besteht. Mithilfe eines attraktiven und reaktionsschnellen Baumdiagramms können Sie nahezu in Echtzeit die Pfade überwachen, denen Personen durch Ihre Site folgen.
Wenn Sie herausfinden, welche Pfade beliebt sind, können Sie diese bestimmten Pfade gentrifizieren. Außerdem erhalten Sie nützliches Feedback zu den Routen, vor denen Benutzer zurückschrecken. Werden Ihre Änderungen den gewünschten Effekt haben? Schnelles Feedback hilft Ihnen bei der Entscheidung.

6. TypeButter
Preis: Kostenlos
Kerning - das Ändern der Abstände zwischen bestimmten Buchstabenpaaren, um eine bessere visuelle Lesbarkeit zu erzielen - ist eine Kunst. Eine, mit der man sehr leicht über Bord gehen kann, die aber immer noch ein Eckpfeiler guter Typografie ist. TypeButter stellt diese Leistung Ihren jQuery-gesteuerten Webseiten zur Verfügung.
TypeButter muss nur in jQuery enthalten sein, zusammen mit den Schriftarten, die Sie für die Verwendung eingerichtet haben. Das Paket enthält Standards, aber Sie können Ihre eigenen Schriftarten erstellen.
Obwohl Sie jedes Buchstabenpaar kernen können, wenn Sie möchten, ist es wahrscheinlich am besten, wenn Sie Kerning nur auf Überschriften anwenden und nicht auf Textkopien, um die Leistung zu verbessern, wenn sonst nichts.

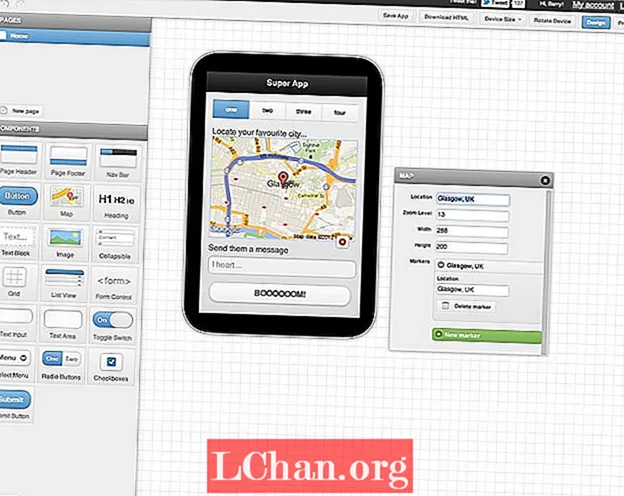
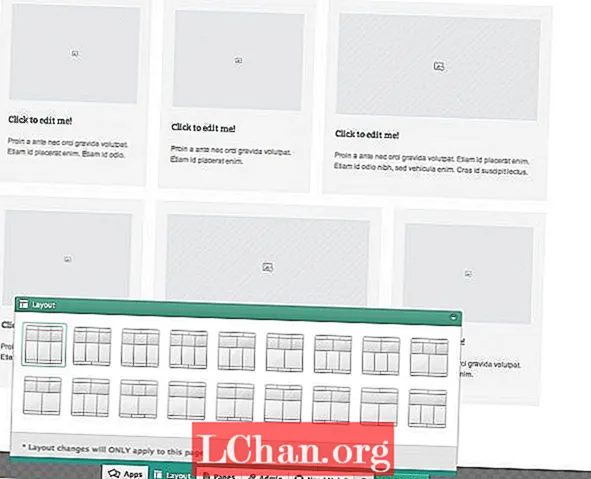
7. Codiqa
Preis: Kostenlos / $ 10 / $ 30 monatlich
Das Entwickeln einer mobilen Benutzeroberfläche sollte einfach sein. Wenn Sie jedoch versuchen, gleichzeitig zu codieren und zu entwerfen, oder wenn Sie ein Designer sind, der mit einem Entwickler zusammenarbeitet, kann dies frustrierend sein. Geben Sie Codiqa ein.
Codiqa bietet eine übersichtliche Drag & Drop-Oberfläche, mit der Sie in wenigen Minuten Prototypen für mobile Schnittstellen erstellen können. Die resultierende Benutzeroberfläche kann als schönes, sauberes HTML mit allen enthaltenen Includes heruntergeladen werden, damit Interaktionen hinzugefügt werden können.
Es ist nur der Anfang des Prozesses, aber in diesem Stadium muss man flink sein und Codiqa hilft sicherlich dabei.

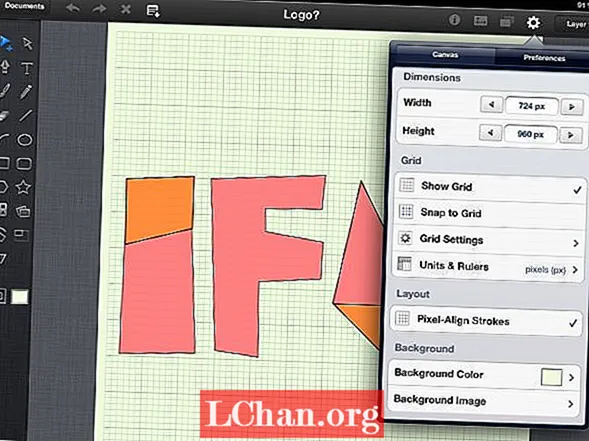
8. iDraw 1.3 für iPad
Preis: £5.99
Vektorarbeit ist der Grundstein für gutes visuelles Design. Wenn Sie über Tablet und Desktop hinweg arbeiten möchten, ist iDraw genau das, wonach Sie suchen.
Die Touch-Oberfläche ist nicht ideal für die Arbeit mit präzisen Bezierkurven usw., bringt jedoch eine neue Dimension in den Prozess ein, die eine neue Arbeitsweise fördert, die schneller ist, weniger auf Details achtet und mehr darauf abzielt, schnell eine zu entwickeln Lösung.
Das Hinzufügen von iPhone / iPad-Vorlagen und -Komponenten macht dieses System zu einem nützlichen Prototyping-System. Die Verbindung mit Dropbox ist ebenfalls nützlich, während Sie mit der OS X-Desktop-Version die Genauigkeit zu einem späteren Zeitpunkt überprüfen können.

9. Breezi
Preis: TBC
Es ist unglaublich schwierig, die richtigen Tools für die visuelle Entwicklung zu finden. Bei der Erstellung einer relativ einfachen Website müssen so viele Variablen berücksichtigt werden, dass Sie schnell das Gefühl haben, einen Suppenteller mit Stäbchen zu bearbeiten. Breezi hat dieses Problem noch nicht vollständig gelöst, aber am Ende des Tunnels ist sicherlich Licht.
Eines der Dinge, die helfen, ist die Tatsache, dass Sie mit ein paar schnellen Übersichtsvideos in das System geführt werden und immer Hilfe zur Verfügung steht, wenn Sie anfangen, alleine herumzuspielen. Außerdem sind die "Stilpunkte", die Komponenten begleiten, schnell greifbar.
Breezi hat eine Gesamtstruktur, die sich schnell anpassen lässt - es ist sicherlich ein interessantes Produkt. Und für Designer, die über Online-Arbeiten nachdenken, lohnt es sich, den Überblick zu behalten.
Siehe auch unser Interview mit Breezi-Mitbegründer Chris Anderson.

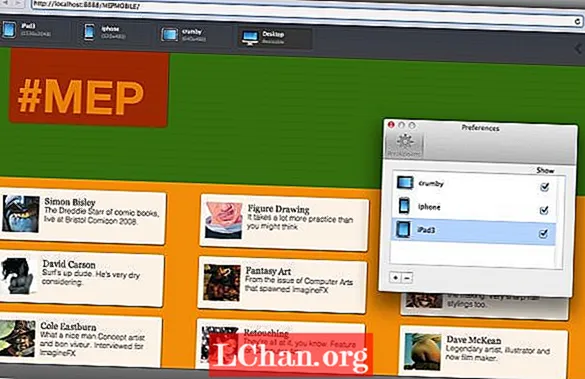
10. Aptus
Preis: £1.99
Zwischen Plattformen, Browsern und Bildschirmgrößen bedeutet das Entwerfen reaktionsfähiger Websites, dass Sie Ihre Arbeit in einer erschreckend großen Anzahl von Permutationen überprüfen. Aptus bedeutet, dass Sie dies offline mit einem einzigen Klick tun können. Der Eintrittspreis ist es wert.
Richten Sie die von Ihnen ausgewählten Haltepunkte mithilfe der Bildschirmgröße und des Benutzeragenten ein, wenn Sie dies wünschen, und navigieren Sie dann zu Ihrer in Entwicklung befindlichen Site. Könnte online oder lokal gespeichert sein, spielt keine Rolle. Klicken Sie dann einfach auf die Schnappschuss-Schaltfläche und Aptus liefert eine Reihe ordentlicher Vorschaubilder für die gesamte Site in Ihren Bilderordner.
Natürlich können Sie auch die Optionen in der App durchsuchen, aber es sind die gesammelten Aufnahmen, die die Pointe liefern.

Wenn Sie in letzter Zeit auf coole Tools gestoßen sind, die nicht in unsere Liste aufgenommen wurden, aber Ihrer Meinung nach vorhanden sein sollten, teilen Sie uns dies bitte in den Kommentaren mit. Wenn Sie ein Tool erstellt haben, das wir in der nächsten Zusammenfassung verwenden sollen, schreiben Sie uns eine E-Mail!


